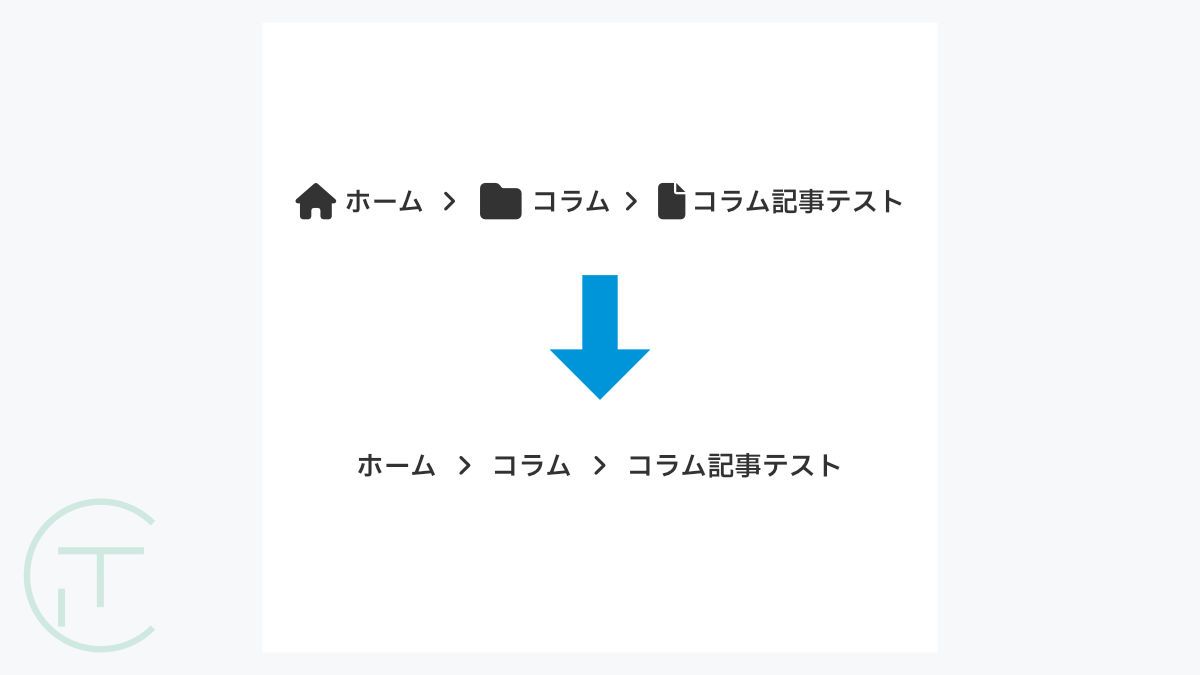
Cocoon のパンくずリストには、デフォルトで Font Awesome のアイコンが付いています。
ホーム に fa-home、カテゴリー に fa-folder、ページに fa-file-o。

パンくずをカスタマイズするにあたり、CSS の display : none で Font Awesome のアイコンを非表示にすることもできますが、それでは不要な HTMLタグが残ってしまうのが気になります。
ということで、cocoon_part__tmp/breadcrumbs フックを使って、HTMLタグごと取り除くことにしました。
今回試したソースコードは以下の通り。functions.php に記述します。
/*
* Cocoon パンくずリストの fa アイコンを取り除く
*/
if ( !function_exists('icty_remove_fa_from_breadcrumbs') ) {
function icty_remove_fa_from_breadcrumbs($breadcrumbs) {
$searchs = array(
'<span class="fa fa-home fa-fw" aria-hidden="true"></span>',
'<span class="fa fa-folder fa-fw" aria-hidden="true"></span>',
'<span class="fa fa-file-o fa-fw" aria-hidden="true"></span>'
);
foreach( $searchs as $search ) {
$breadcrumbs = str_replace($search, '', $breadcrumbs);
}
return $breadcrumbs;
}
add_filter( 'cocoon_part__tmp/breadcrumbs', 'icty_remove_fa_from_breadcrumbs' );
}Cocoon のテンプレート breadcrumbs をフックして、パンくずリストの HTML を取得。
fa-home、fa-folder、fa-file-o のタグを配列に入れ、取得したパンくずリストからそれらのタグを str_replace 関数を利用して取り除くと言う処理です。
ソースコードを適用すると、パンくずリストから Font Awesome のアイコンが無事取り除かれました。

出力される HTML は以下のようになります。
<div id="breadcrumb" class="breadcrumb breadcrumb-category sbp-main-bottom" itemscope="" itemtype="https://schema.org/BreadcrumbList">
<div class="breadcrumb-home" itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
<a href="http://localhost:8202" itemprop="item">
<span itemprop="name" class="breadcrumb-caption">ホーム</span>
</a>
<meta itemprop="position" content="1">
<span class="sp">
<span class="fa fa-angle-right" aria-hidden="true"></span>
</span>
</div>
<div class="breadcrumb-item" itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
<a href="http://localhost:8202/?cat=4" itemprop="item">
<span itemprop="name" class="breadcrumb-caption">コラム</span>
</a>
<meta itemprop="position" content="2">
<span class="sp">
<span class="fa fa-angle-right" aria-hidden="true"></span>
</span>
</div>
<div class="breadcrumb-item" itemscope="" itemtype="https://schema.org/ListItem" itemprop="itemListElement">
<span class="breadcrumb-caption" itemprop="name">コラム記事テスト</span>
<meta itemprop="position" content="3">
</div>
</div>Cocoon のテンプレートフックは便利ですね。