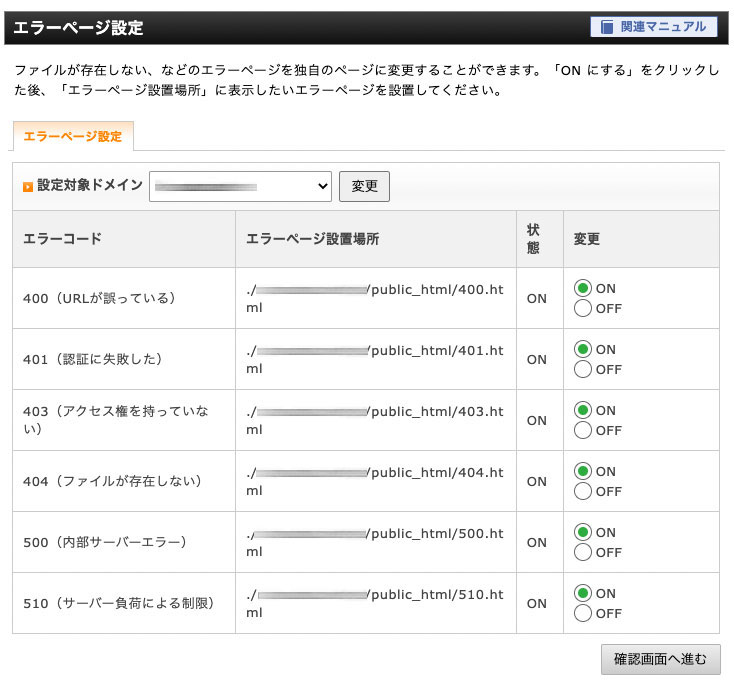
Xserverの管理画面(サーバー管理)にログインすると、エラーページ設定という項目があります。

これを設定していないからと言って困ることではないのですが、設定することによって多少なりともセキュリティの面を強化できるのではないかと思ってこの記事を書き始めました。
・エラーページ設定
https://www.xserver.ne.jp/manual/man_server_errorpage.php
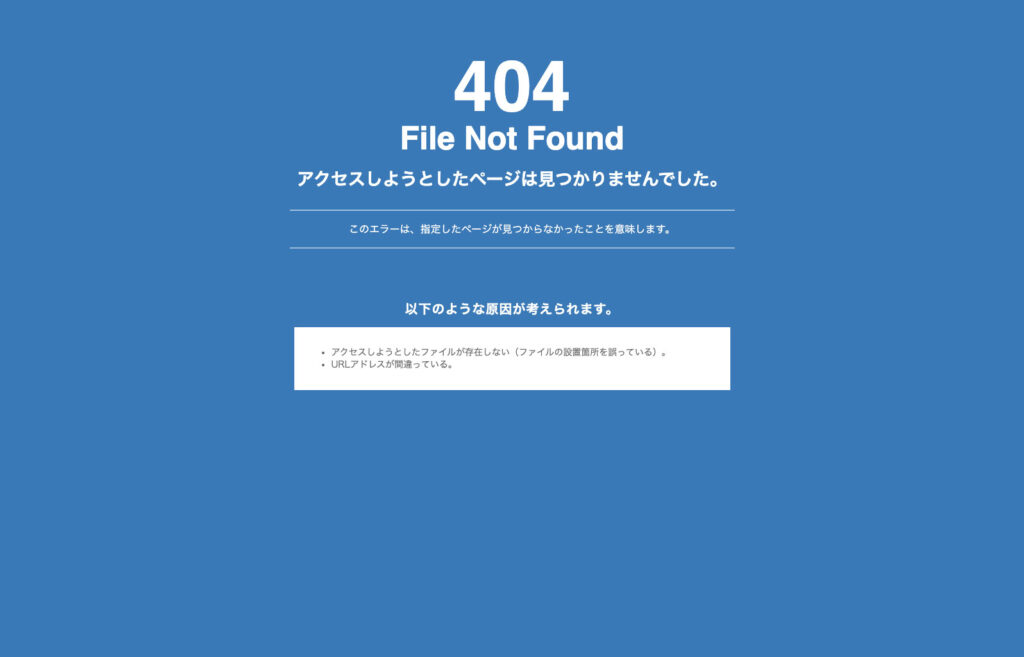
例えば、Xserverで公開しているホームページで存在しないページを開いた場合、アクセスしたファイルが見つからない場合に発生するエラー(404 File Not Found)が発生し、次のような画面が表示されます。

この青い画面「404 File Not Found アクセスしようとしたページは見つかりませんでした。」という画面に見覚えはないでしょうか。
これはXserver側によってあらかじめ準備されている(初期設定の)404エラーページとなります。
このように表示されるという事は、このホームページはXserverで運営している、という事がわかりやすい状況です(少なくとも私はすぐにわかります)。Xserverで運営している事がわかると、サーバーのホスト名はXXXX、SSHのポート番号はXXXXX、など、サーバーの仕様上の事を安易に想像ができてしまい、最悪の場合は悪用される、という事もでてくるかもしれません。
(もちろんエラーページを設定しただけで、Xserverで運営している事実が隠せるわけではありませんが…)
そこでエラーページ設定です。
エラーページ設定を行う事で、Xserverで公開しているホームページで存在しないページを開いた場合でも、独自の404エラーページを表示する事ができて、一見Xserverで公開されているかどうか、という事がわかりにくくなります。
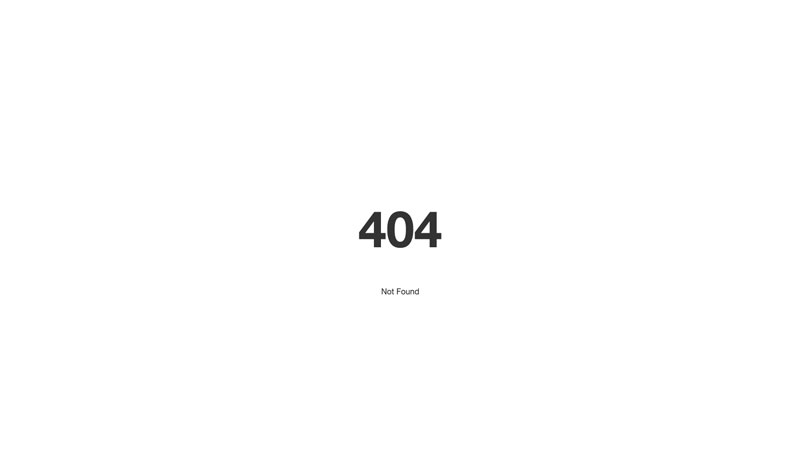
シンプルな例ですが、下記が独自の404.htmlを設定した例です。

今回はXserverを例に挙げていますが、Xserverだけが独自のエラーページ設定を行なっているのではなく、ロリポップや他のサーバーでもエラーページは初期設定されている場合があると思いますので変更できる場合には変更する事が良い考えます。
参考にロリポップのエラーページ設定についてのページも合わせて案内します。
・エラーページの変更
https://lolipop.jp/manual/hp/htaccess-05/
ロリポップでは .htaccess ページにエラーページを設定するという方法でご案内されていますが、Xserverの管理画面でエラーページを有効にする場合でも行なっている事は同じです。
WordPressでホームページを運用されている場合には、WordPressのテーマに自動的に404.phpが含まれているものが多いでしょうから、今回ご案内したような事は深く考える必要がないかもしれません。
これまでは 404 File Not Found について記述しましたが、Xserver管理画面のエラーでは以下のエラーページを設定することができます。
- 400(URLが誤っている)
- 401(認証に失敗した)
- 403(アクセス権を持っていない)
- 404(ファイルが存在しない)
- 500(内部サーバーエラー)
- 510(サーバー負荷による制限)
ファイルの設置はそれぞれ以下の通りとなります。
- 400 ./ドメイン/public_html/400.html
- 401 ./ドメイン/public_html/401.html
- 403 ./ドメイン/public_html/403.html
- 404 ./ドメイン/public_html/404.html
- 500 ./ドメイン/public_html/500.html
- 510 ./ドメイン/public_html/510.html
Xserverの場合、サーバーの難しい知識がなくても(.htaccessの記述方法がわからなくても)エラーページを管理画面からエラーページを有効にし、指定のファイル設置場所に作成したHTMLファイルをアップロードするだけ、と、簡単に変更することができます。この機会に一度設定を見直しされてみてはいかがでしょうか。
以上、簡単ですが、Xserverを例として、エラーページ設定について記述しました。


コメント