WordPressを利用していてテーマにCocoonを利用されている方も多いかと思います。
WordPressテーマCocoonは多機能なテーマでとても便利ですが、使っていると独自の更新の癖によりさらに使いやすさを求めてしまうものでもあります。
私の運営しているサイトの一つでスマホの情報サイトを運営していて、そのサイト更新を行う際にタブ見出しボックスやアイコンリストなどのブロックを利用することが多いです。タブ見出しボックスを編集する際にデフォルトで決めた色や拡張色A〜Fにカスタマイズすることができますが、拡張色A〜Fよりも多い(6色以上)の色数を拡張したい時もあると思います。

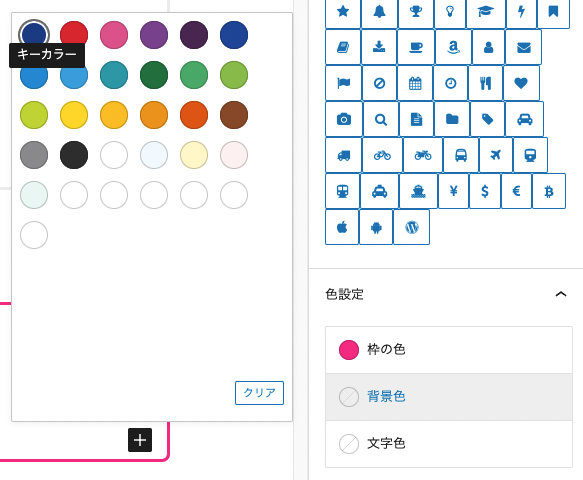
これはCocoonテーマのデフォルトの色設定(枠の色・背景色・文字色)のカラーパレットですが、今回はここにさらに独自に設定したい色を追加してみたいと思います。
Cocoon 色設定を追加するソースコード
if ( !function_exists( 'ict_block_editor_color_palette_colors' ) ) {
function ict_block_editor_color_palette_colors( $colors ) {
$add_colors = array(
array('name' => __( 'docomo', THEME_NAME ), 'slug' => 'ex-docomo', 'color' => '#cc0033'),
array('name' => __( 'au', THEME_NAME ),'slug' => 'ex-au','color' => '#ec5506'),
array('name' => __( 'SoftBank', THEME_NAME ),'slug' => 'ex-softbank','color' => '#a2a5ac'),
array('name' => __( 'Rakuten', THEME_NAME ),'slug' => 'ex-rakuten','color' => '#ff018c'),
array('name' => __( 'ahamo', THEME_NAME ),'slug' => 'ex-ahamo','color' => '#231915'),
array('name' => __( 'povo', THEME_NAME ),'slug' => 'ex-povo','color' => '#fefa03'),
array('name' => __( 'LINEMO', THEME_NAME ),'slug' => 'ex-linemo','color' => '#29ee22'),
array('name' => __( 'UQmobile', THEME_NAME ),'slug' => 'ex-uqmobile','color' => '#e4027f'),
array('name' => __( 'Y!mobile', THEME_NAME ),'slug' => 'ex-ymobile','color' => '#ed1e40')
);
$colors = array_merge($colors, $add_colors);
return $colors;
}
add_filter('block_editor_color_palette_colors','ict_block_editor_color_palette_colors');
}
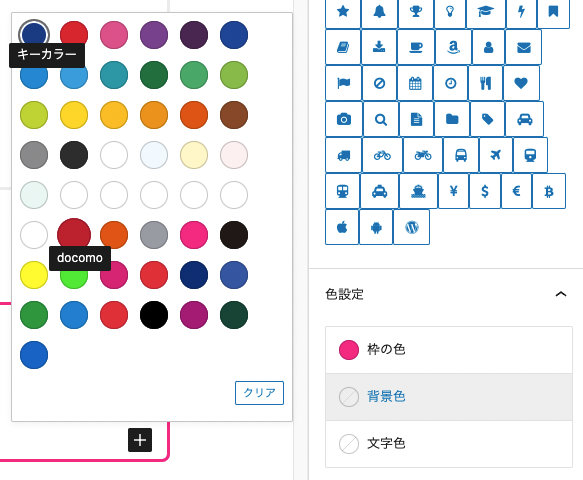
このソースコードを適用すると、以下のような色が追加されます。

※上記のソースコードは一部のカラーの配列を記載していますので、上図と同じ数の色は設定されません。
Cocoon 色設定を追加するソースコードの解説
フィルターフック「block_editor_color_palette_colors」をフックして返り値「$colors」に色を追加することでカラーを設定することができます。
配列 $add_color に設定したい色を代入していきますが、代入する色の配列のフォーマットは以下の通りです。
array(
'name' => __( 'docomo', THEME_NAME ),
'slug' => 'ex-docomo',
'color' => '#cc0033'
),
....| name | 文字色を識別する任意の名前を入力 |
| slug | 色を識別する英字を入力。 (ここに入力した英字がCSS名に反映されます) |
| color | 色コードを入力 |
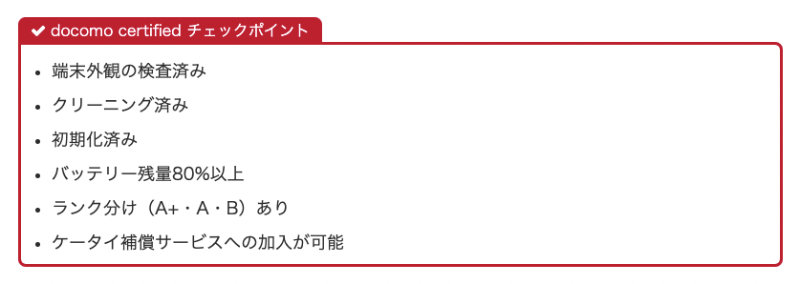
今回の例でdocomoと設定した色を適用することでタブ見出しボックスに has-ex-docomo-border-color クラスが適用されるようになります。
<div class="wp-block-cocoon-blocks-tab-caption-box-1 tab-caption-box block-box has-border-color has-ex-docomo-border-color">
<div class="tab-caption-box-label block-box-label box-label fab-check">
<span class="tab-caption-box-label-text block-box-label-text box-label-text">見出しボックスタイトル</span></div>
<div class="tab-caption-box-content block-box-content box-content">
</div></div>追加されたカラーをWordPressのエディターで反映後、記事をプレビューまたは公開して色が反映されていれば色の追加は無事に完了となります。

以上、Cocoon利用者向け 色設定(枠の色・背景色・文字色)に色を追加する方法についての紹介でした。
中田勝久 ICTよろず相談所ではWordPressの修正・機能追加をはじめ、WordPressに関するお困りごとへの対応を承っております。WordPressに関するご相談はお問い合わせからご連絡ください。

