初めて自分のホームページを持ちたいと思った際に
- ホームページってどうやって作るの?
- ホームページってどうやって公開するの?
と、疑問に思う事もあると思います。
ホームページを公開するには、ホームページに掲載したい文章や写真を用意し、文章や写真の情報を基に Chrome や Safari などのインターネットを閲覧するブラウザで表示できる HTML という形式のデータを作り、作った HTML データを Webサーバーにアップロードするという流れが必要です。
HTML データの作成と Webサーバーへのアップロードがホームページ制作から公開までの基本の流れですが、WordPress(ワードプレス)等の CMS(コンテンツマネージメントシステム)を使用し、かつテンプレートをそのまま活用する場合であれば、HTML データを用意する必要もなくホームページを公開することも可能です。
当記事では WordPress 等の CMS を使用せず、HTML ファイル等を作成する場合のホームページ制作から公開までの流れについて記載しています。
HTMLサイト制作に必要なソフトウェアを用意する
ホームページを自分で作り公開する場合は、以下の3つのソフトウェア(アプリケーション)を用意する必要があります。
- デザイン用ソフトウェア
- コーディング用ソフトウェア
- FTPソフトウェア
(1) デザイン用と (2) コーディング用のソフトウェアでホームページのデータを作成し、作成したホームページデータを (3) FTPソフトウェアを使用して Webサーバーにアップロード、この一連の流れでホームページが公開されます。
デザイン用ソフトウェア
ホームページのデザインを作るには画像編集ソフトと呼ばれるデザイン用のソフトウェアを選ぶ必要があります。
中でも Adobe のデザイン用ソフトウェア Photoshop、Illustrator、Adobe XD(XD は2023年に終了)は有名で使う場合も多いでしょうし、個人またはチームでデザインが行える Figma や Canva などのオンラインのデザインツールを使う場合もあるでしょう。
余談となりますが、私も元々は Adobe 畑で Photoshop、Illustrator、Adobe XD を使用していましたが、サービス内容が変更されたりサブスクも高額になりつつあるため、買取型(記事執筆時点)のソフトウェア Affinity Designer と Affinity Photo を主に使用しています。
ホームページをデザインするためのソフトウェアはこれに限りませんが、インストール型やオンラインツールなど様々なソフトウェアがありますので、機能や料金、流行りなども考慮して用意する必要があります。
コーディング用ソフトウェア
デザイン用ソフトウェアで作成したホームページのデザインをブラウザで表示するため、デザインデータを HTML 形式のデータにしなければなりませんが、その時に使うソフトウェアがコーディング用のソフトウェアです。
コーディング用ソフトウェアも多数存在しますが、中でも Microsoft の無料コーディング用ソフトウェア Visual Studio Code ( VS Code ) は有名です。
FTP 機能も付随している Adobe Dreamweaver も人気のコーディング用ソフトウェアですので、Adobe Creative Cloud に加入している場合であれば利用するのもよいでしょう。
私の環境になりますが、記事執筆時点で使用しているコーディング用ソフトウェアは Panic の Coda 2 と VS Code を使っています。
Coda 2 は古いバージョンのコーディング用ソフトウェアで、記事執筆時では、後継の nova® というコーディング用ソフトウェアとなっているようです。
FTPソフトウェア
ホームページのデータを作っただけではホームページは公開されません。
作ったホームページのデータを Webサーバーにアップロード(転送)することで、ホームページが公開されることになります。
データを Webサーバーにアップロードする際に使うソフトウェアが FTPソフトウェアです(FTPソフトウェアは FTPクライアントとも呼ばれています)。
FTPソフトウェアを使うと、サーバーの接続設定を保存できるため、Webサーバーにすぐに接続でき、Webサーバーとパソコン間のデータのアップロードとダウンロードがスムーズに行えるというメリットがあります。
FTPソフトウェアも種類は様々にありますが、Mac / Windows の両方に対応している FileZilla は特に有名で、私もよく利用しています。
コーディング用ソフトウェアの箇所でご紹介した Adobe Dreamweaver を使う場合は標準機能として FTP機能が付いていますので、色々ソフトウェアをインストールしたくないという場合にはおすすめです。
また、VS Code を使う場合は機能拡張を利用すれば FTP 機能を追加することもできますが、json 形式で設定ファイルを準備する必要があります(初めてホームページを公開したいという人には少し難しいかもしれませんので、コーディングに慣れ、FTP やサーバーなどの知識がついてきてからチャレンジすることをおすすめします)。
私が使用している Code 2 というコーディング用ソフトウェアにも FTP 機能が付いていますので、基本的なファイルのアップロード操作は Coda 2 で行い、ファイルを同期しながらダウンロードとアップロードをしたい場合は FileZilla を使うなど、ソフトウェアの特徴を活かしつつ、その場その場で使い分けているという感じです。
HTMLサイトのデータ作成:基礎となるHTML/CSS/JavaScript
上記でホームページ制作から公開までに必要なソフトウェアについて記載してきましたが、ここからは実例を交えながら、実際にホームページの HTML データを作成し、アップロードするまでをご紹介します。
おさらいですが、ホームページを公開するには
- ホームページのデータを作る
- 完成データをサーバーにアップロードし公開する
という流れが必要となります。
上記では、ホームページのデータについて HTML とだけ触れてきましたが、実際には CSS は必須ですし、場合によっては Javascript も必要になります。
まずはホームページの基本の HTML に触れ、続いて CSS や Javascript にも少し触れ、最後に完成データをサーバーにアップロードするまでを一緒に確認していきましょう。
HTMLの役割:Webページの骨組みを作る
HTML はホームページのページ内容(文章・コンテンツ等)の役割を担っており、HTML タグと呼ばれるマークアップ(記述)でページ内容を整形します。
例えば、次のワードのような文章作成アプリで作られた文章があったとします。

上記の文章を HTML でマークアップする場合、大見出しは <h1>、画像は <img>、見出しは <h2>、段落は <p>、一部に一括りを意味する <div> というHTMLタグを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
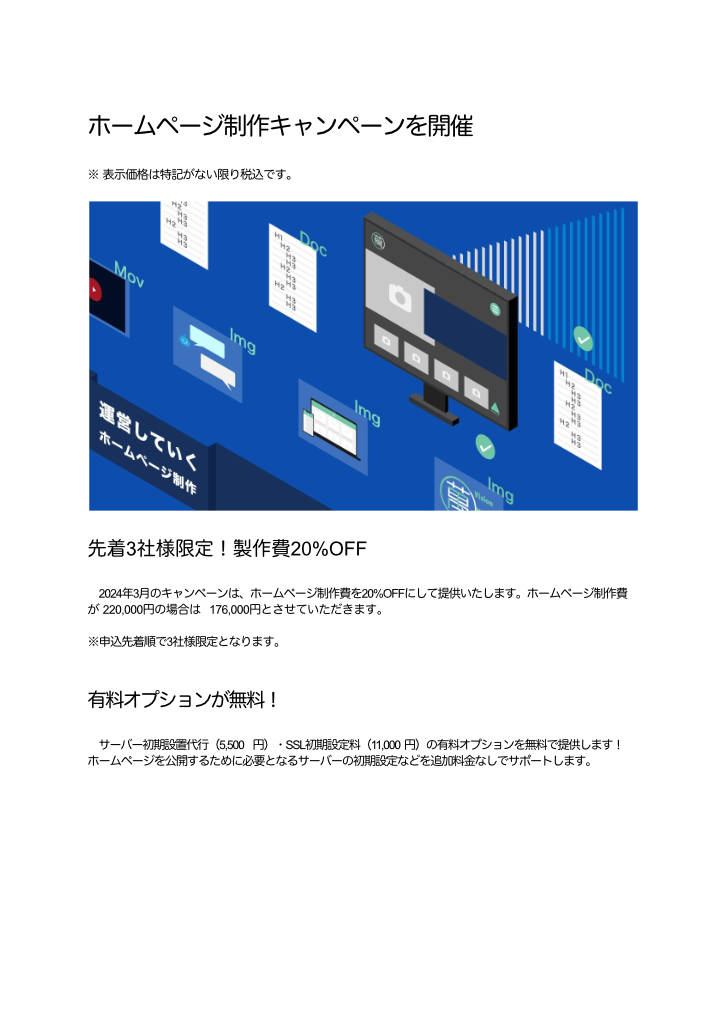
<h1>ホームページ制作キャンペーンを開催</h1>
<div class="chuki text_right">※表示価格は特記がない限り税込です。</div>
<img src="https://ict-yorozu.com/wp-content/uploads/2023/12/operate_eyecatch.jpg" width="640” height="320”>
<h2>先着3社様限定!製作費30%OFF</h2>
<p>2024年3月のキャンペーンは、ホームページ制作費を20%OFFにして提供いたします。ホームページ制作費が 220,000円の場合は 176,000円とさせていただきます。</p>
<h2>有料オプションが無料!</h2>
<p>サーバー初期設置代行(5,500 円)・SSL初期設定料(11,000 円)の有料オプションを無料で提供します!ホームページを公開するために必要となるサーバーの初期設定などを追加料金なしでサポートします。</p>
<p>※ 表示価格は特記がない限り税込です。</p>
</body>
<html>この HTML を実際にブラウザで確認すると以下の通りに表示されます。

この HTML は言わば「素の HTML 」状態で見た目が整えられていません。
見た目を整える時に登場するのが CSS です。
CSSの役割:デザインとレイアウトを整える
CSS はスタイルシートとも呼ばれており、HTML で作成したページ内容の見た目やレイアウトなどのデザインを整える役割を担います。
CSS は HTML タグに対して、CSS プロパティ: 値 という形式で記述します。
上記 HTML の箇所で作成したマークアップに CSS を適用する例を次のように記述してみました。
<style>
body {
font-family: 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', Meiryo, メイリオ, Arial, sans-serif;
max-width: 640px;
font-size: 16px;
line-height: 1.6;
margin: 0 auto;
}
h1 {
margin: 1.5rem 0;
padding: 1.0rem;
font-size: 1.4rem;
text-align: center;
background-color: #72C6A6;
color: #ffffff;
}
h2 {
font-size: 1.35rem;
margin: 1.5rem 0;
}
p {
text-indent: 1rem;
}
img {
max-width: 640px;
height: auto;
}
.text_right {
text-align: right;
}
.chuki {
font-size: 0.85rem;
}
</style>この CSS を上記 HTML の箇所で作成したマークアップの head 内に挿入してブラウザで確認すると以下のような見た目となりました。

大見出しの背景に色が付き目立つようになり、横幅も適度なサイズに設定され、文章が読みやすくなったように感じます。
これはほんの一例に過ぎませんが、HTML に CSS を適用することで、意図したデザインへと見た目を整えることができるようになります。
今回の例では HTML の head 内に style を直接記述する方法をお伝えしましたが、CSS を style.css 等の名前で別ファイルに保存し、読み込む形式にすることも可能です。
JavaScriptの役割:Webページに動きと対話性を持たせる
ホームページは HTML と CSS を用意すれば見た目の整ったページとなりますが、ホームページを閲覧している人がある特定の行動をとった時に動的にホームページに変化をもたらすことも可能で、そのような場面では Javascript を使用します。
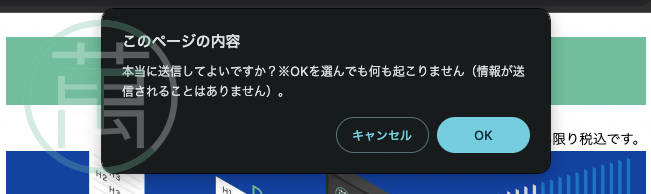
例えば、申し込みボタンを押した際に「本当に送信してよいですか?」といった確認ダイアログ画面を表示することもできます。
以下、確認ダイアログ画面を表示する Javascript 例です。
<button id="confirm_btn">送信</button>
<script>
const confirm_btn = document.getElementById('confirm_btn');
confirm_btn.addEventListener('click', () => {
const result = window.confirm("本当に送信してよいですか?※OKを選んでも何も起こりません(情報が送信されることはありません)。");
console.log(result);
});
</script>この Javascript を HTML の body タグ内に設置すると「送信」というボタンが配置され「送信」ボタンを押下すると「本当に送信してよいですか?」というダイアログが表示されます。

この例では確認ダイアログ画面を表示しただけですが、申し込みフォームのボタンを押した際にフォームに入力された文字が入力して欲しくない文字でないかチェックすることもできます。
他に、画面を上にスクロールしている人はページの上に戻りたい人かもしれない、という想定のもと、上にスクロールしている場合はヘッダーメニューを表示し、下にスクロールしている場合はヘッダーメニューを非表示にする、といったことも Javascript で実現できます。
Javascript の例はこれに限りませんが、閲覧者の行動に応じてホームページに変化をもたらすことが可能ですので、使いやすさ(ユーザビリティ・UX)に拘りたい!という場合には Javascript を使う場面もあるでしょう。
作成したHTMLサイトをWebサーバーに公開する手順
HTML、CSS、Javascript を使用してホームページのデータが完成したら、Webサーバーにデータをアップロードします。
私はエックスサーバーというサーバー会社のレンタルサーバーを使用する機会が多いのですが、さくらインターネット、ロリポップなど老舗のサーバー会社をはじめ、レンタルサーバーを提供しているサーバー会社はたくさんあります。
どのサーバー会社で契約してもだいたいは同じで、Webサーバーに接続するための FTP情報を初期設定で提供してくれます。
エックスサーバーの FTP情報を例に挙げると、FTPサーバー(ホスト)名、ユーザー名(アカウント名)、パスワードが提供されますので、それらの情報を FTPソフトウェアの設定画面に入力します。
FileZilla の FTP 設定画面を例に挙げると、プロトコル・ホスト・暗号化・ログオンタイプ・ユーザー・パスワードの入力が必要となりますので、さきほどのエックスサーバーの情報と照らし合わせながら
- プロトコル: FTP を選択
- ホスト: FTPサーバー(ホスト)名を入力
- 暗号化: 使用可能なら明示的な FTP over TLS を使用 を選択 ※
- ログオンタイプ: 通常 を選択
- ユーザー: ユーザー名(アカウント名)を入力
- パスワード: パスワードを入力
と間違いがないように入力します。
※ 暗号化の選択肢に 平文の FTP のみを使用する というものがありますが、パスワードが閲覧できる状態となりますので、平文の FTP のみを使用する は選ばないようにします。
FTP情報の入力に間違いがない事を確認した上で、FileZilla の接続ボタンなどを押下するとサーバーに接続できます。
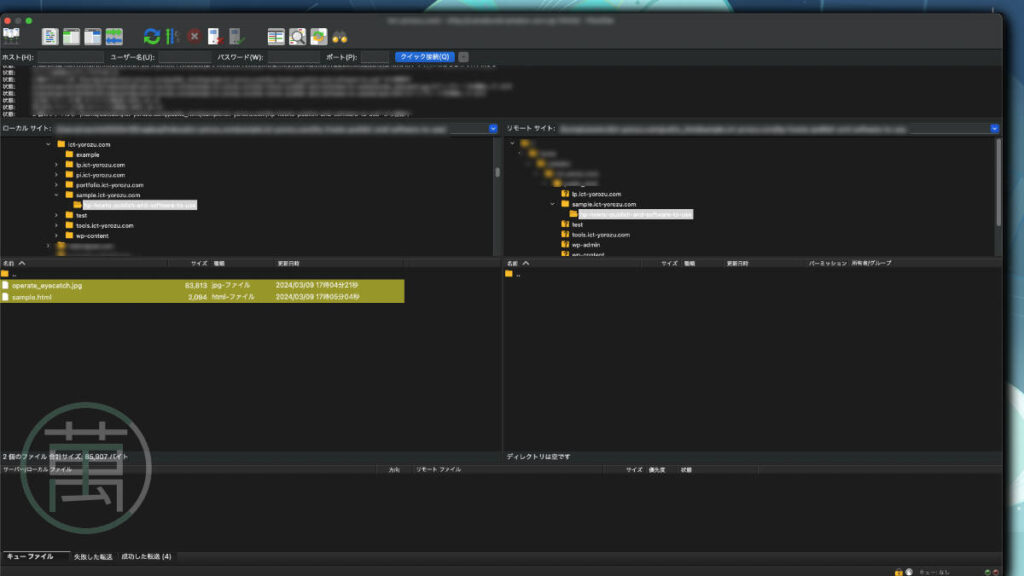
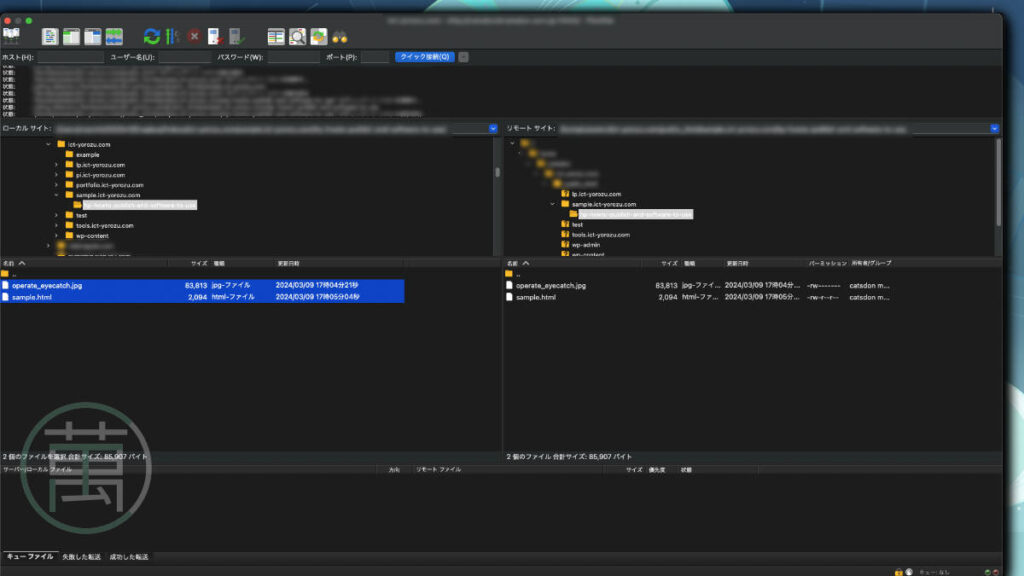
無事にサーバーに接続できると、画面中央の右側付近にサーバーの公開ディレクトリ(フォルダ)が表示されます。

この FileZilla の例では、左側に自分のパソコンのフォルダが表示されており、右側にはサーバー側のディレクトリが表示されています。
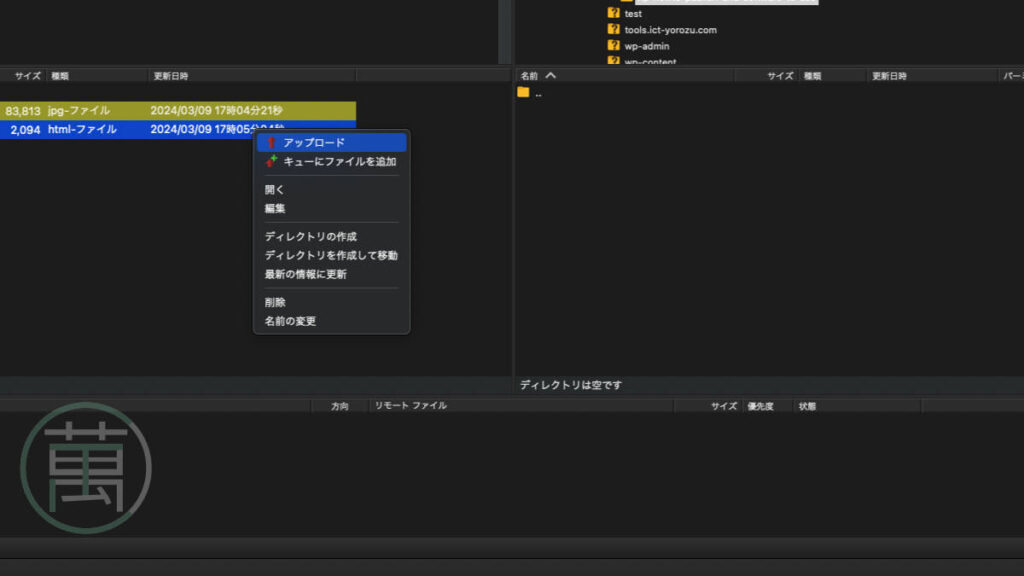
パソコン側(左側)でアップロードするフォルダを探し、公開するディレクトリ(右側)に間違いがないことを確認して、パソコン側(左側)のファイルを選択し右クリックをしてアップロードを行います。

アップロードを完了すると、パソコン側(左側)にあったファイルが、サーバー側(右側)の公開ディレクトリにコピーされたことがわかります。

今回のケースでは、エックスサーバーを使用し、以下のディレクトリに公開するようにしています。
public_html
└ sample.ict-yorozu.com
└ hp-howto-publish-and-software-to-use
└ sample.html
ドメインが sample.ict-yorozu.com となり、その配下のディレクトリを配置するようにしましたので、URLとしては以下の通りとなります。
今回作成したホームページは、この URL にて公開していますので、ソースコードなどを参考に見たいという場合はご活用ください。
このような一連の流れを終えて、ホームページが公開されることとなります。
※ HTML は Hyper Text Markup Language の頭文字を取った言葉
※ CSS は Cascading Style Sheets の頭文字を取った言葉
※ PHP は PHP Hypertext Preprocessor や Personal Home Page Tools と呼ばれることも
※ FTP は File Transfer Protocol の頭文字を取った言葉
あとがき
今回は、HTML、CSS、Javascript の簡単な実例をお伝えしつつ、ホームページの制作から公開までの一連の流れをざっと説明しましたが、生成AIの登場やノーコードでホームページの編集ができるサービスやプラットフォームの登場によって、これから先はこういう技術を見る機会もあまりないかもしれません。
人気の CMS である WordPress もブロックテーマに進化し、ノーコードでホームページの編集ができるようになってきていますし。
WordPress で言えば、レンタルサーバー会社が簡単インストール機能を提供している場合も多いので、サーバーを契約し、画面の指示に従って進めるだけでセットアップだってできます。
以前、私もエックスサーバーの WordPress簡単インストールを試しており、その時のことを記事にしていますので、参考程度にご覧ください。
このような時代にホームページを持ちたいと思った時には便利なツールを使うのも良い選択だと思います。
ただ、何か問題が発生して困った時に、ホームページやサーバーなどに詳しい人に相談したり、サポートしてもらったり、そういう場も必要とされるのではないかと思います。
私も日々勉強し新しい技術を取り入れつつ、古い情報も大切に、ドキュメントを見ながらソースコードを書いて、エラーがなくやりたいことが実現できた喜びを噛み締める、、、なんて泥臭いやり方で足掻いていこうかなとぼんやり考えています。
今回ご紹介した内容はこれからも不要となってくるでしょう。しかし、不要となった背景で何が行われているのか、HTML、CSS、Javascript などの知識や経験があるかないかで扱い方も変わってくるかなとも感じます。
ホームページ制作や公開の手順など、ご不明なことがあって、助けが必要と思った際にはお問い合わせください。サポート可能なことでしたらお手伝いさせていただきます。