WordPressのブロックエディターにオリジナルのスタイル(CSS)を使いたい時があると思いますが、そのような時は register_block_style関数を使って行う事が可能です。
以下のソースコードはリストブロック(’core/list’)にCheckListという名前の新しいスタイルを適用する例となります(function.phpに記述すると有効になります)。
register_block_style(
'core/list',
array(
'name' => 'checklist',
'label' => 'CheckList',
'inline_style' => 'ul.is-style-checklist {
position: relative;
margin-top: 30px!important;
margin-bottom: 24px!important;
padding: 30px 24px 24px 24px;
border: 1px solid #E73A17;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 3px;
border-radius: 3px;
}
ul.is-style-checklist::before {
position: absolute;
top: -12px;
left: 12px;
display: block;
content: "Check Point";
background-color: #ffffff;
color: #E73A17;
padding: 0 12px;
line-height: 24px;
border: 1px solid #E73A17;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 3px;
border-radius: 3px;
}
ul.is-style-checklist li {
list-style: none;
position: relative;
padding-left: 24px!important;
}
ul.is-style-checklist li::before {
content: none!important;
}
ul.is-style-checklist li::after {
content: "";
position: absolute;
top: 4px;
left: 0;
-webkit-transform: rotate(50deg);
-ms-transform: rotate(50deg);
transform: rotate(50deg);
width: 5px;
height: 10px;
border-right: 3px solid #E73A17;
border-bottom: 3px solid #E73A17;
}',
)
);
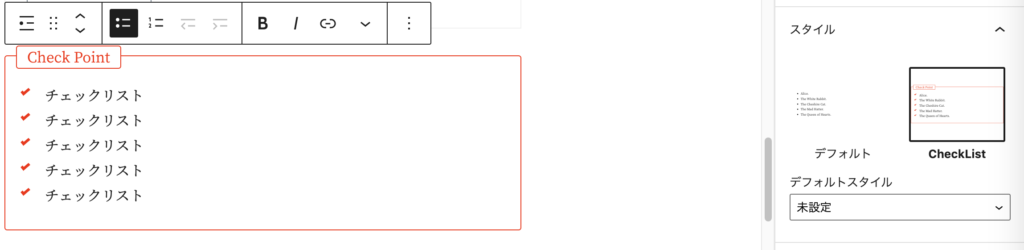
このようにWordPressの投稿画面にてデフォルトのスタイルとは別にCheckListというスタイルが追加されていることが確認できます。
今回はリストブロックに独自のスタイル(CSS)を適用することになりましたが、見出し(’core/heading’)、段落(’core/paragraph’)、画像( ‘core/image’)、テーブル(’core/table’)、引用(’core/quote’)など、よく使うブロックにスタイルを適用することもできます。
register_block_style関数とCSSを使いこなせれば、記事の執筆時に様々なスタイルが適用できるようになりますので表現の幅が広がりますね!


コメント