ロリポのサーバースペースを有効活用すべく、オンラインストレージを簡単に構築できると噂の Nextcloud をインストールしてみました。
実際にインストールしてみるとわかりましたが、手順はとても簡単で、導入するのも手軽という印象を受けました。
しかし、インストールをスムーズに進めるためにも、事前にロリポの管理画面で設定しておいたほうがいいこともあります。
この記事では、その事前に行った方がよいのではと思う準備と実際にインストールしたことについて記載します。
事前準備
ロリポに Nextcloud をインストールする前に、ロリポの管理画面にログインして以下の作業を済ませておきます。
- MySQL データベースの作成
- WAF の無効化
と同時に Nextcloud をインストールするディレクトリも決めておきます。
私は初期ドメインを活用し、インストールするディレクトリを /nextcloud/d とすることにしました。
独自ドメインやサブドメインで Nextcloud を運用する場合はドメインの設定も忘れずに行います。
MySQL データベースの作成、WAF の無効化、必要に応じてドメインの設定が完了したら
- Nextcloud セットアップファイルのダウンロード
- Nextcloud セットアップファイルのアップロード
- Nextcloud のセットアップ
- パソコンのセットアップ
と進めていきます。
Nextcloud セットアップファイルのダウンロード
Nextcloud のインストールページ( https://nextcloud.com/install/#instructions-server )にアクセスし、COMMUNITY PROJECTS の Web installer 箇所( Right-click here and save the file to your computer の here のリンク)から Nextcloud のセットアップファイル( setup-nextcloud.php )をダウンロードします。
Nextcloud セットアップファイルのアップロード
ダウンロードした Nextcloud のセットアップファイル( setup-nextcloud.php )をロリポップのサーバーの任意のディレクトリにアップロードします。
私は https://ロリポの初期ドメイン/nextcloud/ にアップロードしました。
Nextcloud のセットアップ
ブラウザでアップロードしたファイルにアクセスすると Setup Wizard( Nextcloud のセットアップ画面)が表示されますので、Next ボタンを押下して進めます。

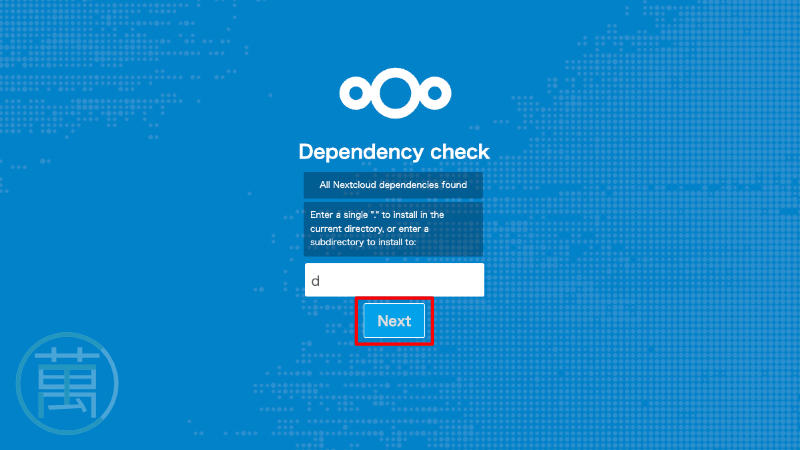
次の画面で Dependency check(依存関係のチェック画面)が表示されますが、ここでインストール先のディレクトリを決定します。
特に希望のディレクトリ名がなければ初期値の nextcloud のままでよいですが、インストールしたいディレクトリが決まっている場合はそのディレクトリ名を入力して Next ボタンを押下して進めます。
私は /nextcloud/d としたかったので、 d と入力して進めました。

Next ボタンを押下すると、サーバーで nc.zip ファイルがダウンロードされ、上記で入力したディレクトリにファイルが展開されます。
ディレクトリ名を指定する場合、すでにディレクトリが存在する場合は PHP エラーを吐き、希望のディレクトリとは違うディレクトリにファイルが展開されることを確認しました。
PHP エラー
Warning: rename(tmp-nextcloud1711610608/nextcloud,./nextcloud): File exists in
Warning: rmdir(tmp-nextcloud1711610608): Directory not empty in
ファイルが展開された場所の例
/tmp-nextcloud1711610608
このようなエラーを吐かないためにも、Nextcloud のセットアップで指定するディレクトリは現在存在しないディレクトリであることを確認した上で進めるのがよいかと思います。
少し話が逸れてしまいましたが、問題なく進んだ場合は Success と画面に表示され、無事に Nextcloud のファイルが展開されたことがわかりますので、Next ボタンを押下して進めます。

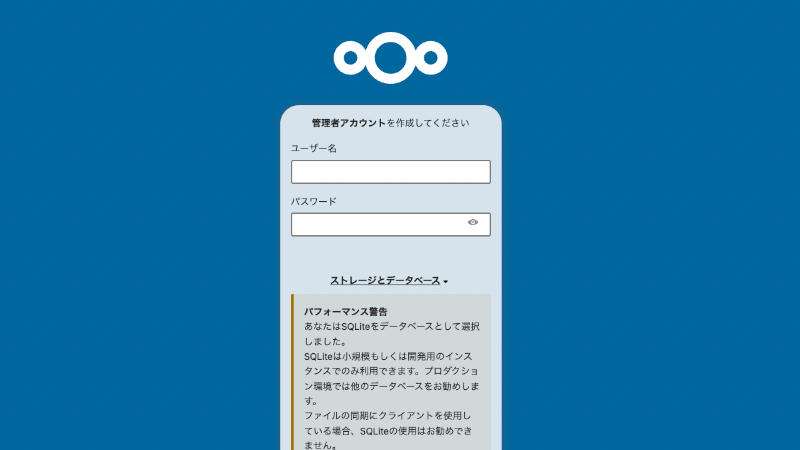
Next ボタンを押すと Nextcloud の URL(私の場合は https://ロリポの初期ドメイン/nextcloud/d/ )にアクセスし、管理者アカウントを作成してくださいと表示されます。

このタイミングでアップロードした Nextcloud のセットアップファイル( setup-nextcloud.php )はサーバーから削除されていました(サーバー上の不要ファイルを削除する手間がなくていいですね)。
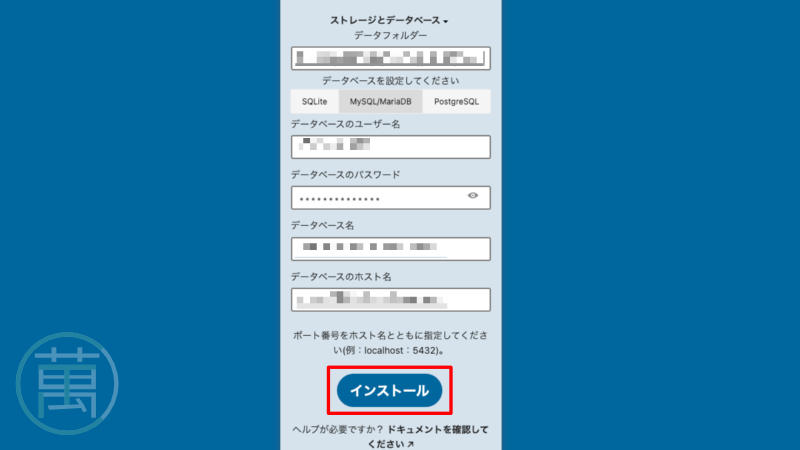
管理者アカウント作成画面を開いた段階では SQLite が選択されている状態でしたので、ストレージとデータベースの箇所を押下して MySQL を選択し、ロリポップで作成したデータベースを入力します。
ユーザー名とパスワードの入力も忘れず入力し終えたら、インストールボタンを押下します。

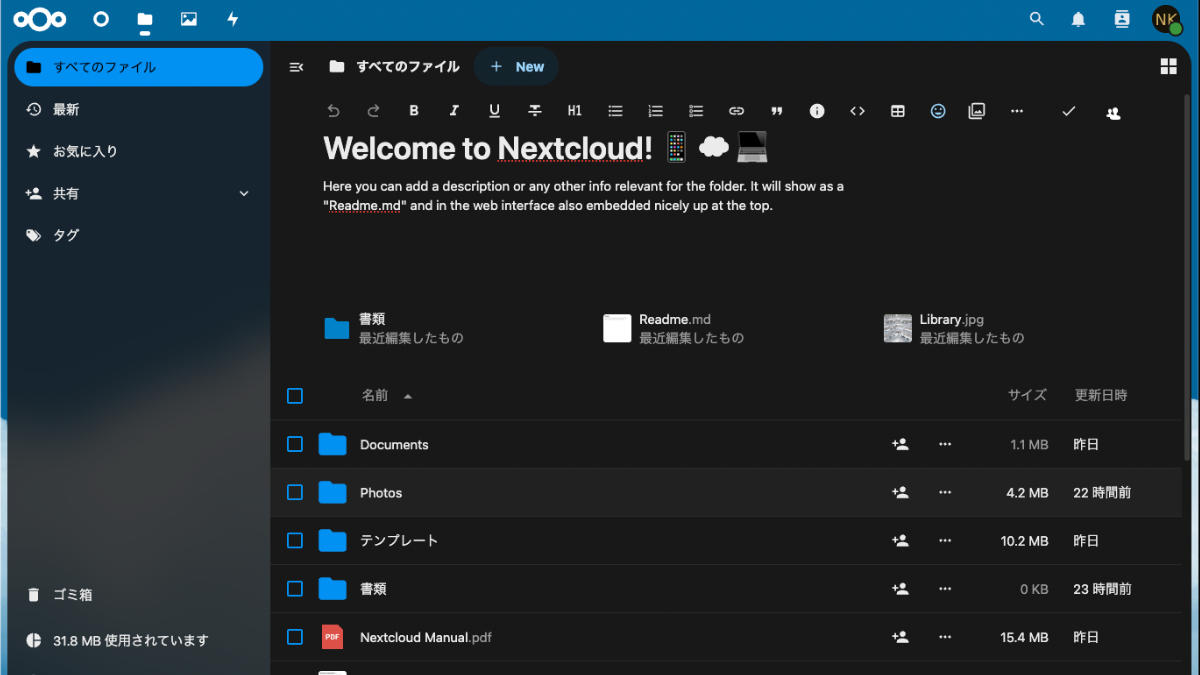
まもなく Nextcloud のダッシュボード(ようこそ画面)が表示されました。

以上で Nextcloud のインストールとセットアップは完了となりますが、ここで少し余談です。
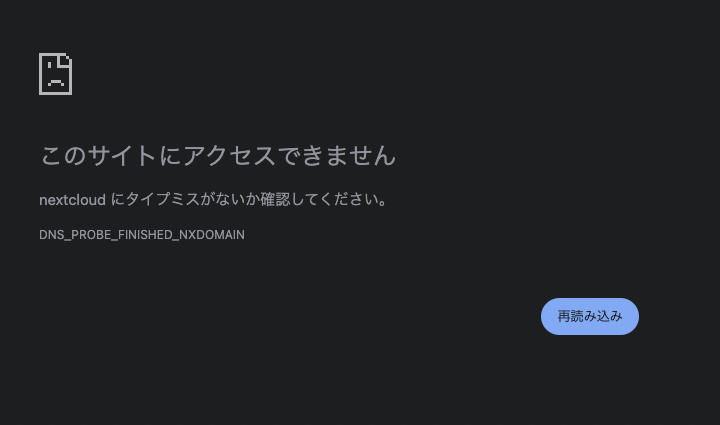
私は初回の Nextcloud インストール時に WAF の無効化を行っていなかったためか(原因はこれに限らないかもしれませんが)、インストールボタン押下後に DNS_PROBE_FINISHED_NXDOMAIN というエラーが表示されて画面が真っ暗になってしまいました。

その後、ブラウザの戻るボタンを押すとダッシュボードが表示されたので一旦そのまま利用してみることにしましたが、パソコンのセットアップ後にファイルの同期ができないということが起こりました。
あれこれ調べているうちに WAF を無効にすることで改善するかもしれないということがわかり、実際に WAF を無効化してみるとファイルの同期も無事に行えました。
1度目のインストールでは上記の通りエラーが発生しましたので、WAF を無効化した上でインストール作業をし直すと DNS_PROBE_FINISHED_NXDOMAIN エラーは起こらず、正常に Nextcloud のダッシュボードに遷移しました。
パソコンのセットアップ
Nextcloud のインストールページ( https://nextcloud.com/install/ )に再度アクセスし、DOWNLOAD FOR DESKTOP の箇所から使っているパソコンに対応しているインストーラをダウンロードします。
私はこの時 Mac OS 11.6 を使用していましたので Mac OS 10.10+ (legacy) をダウンロードし、インストールを行いました。
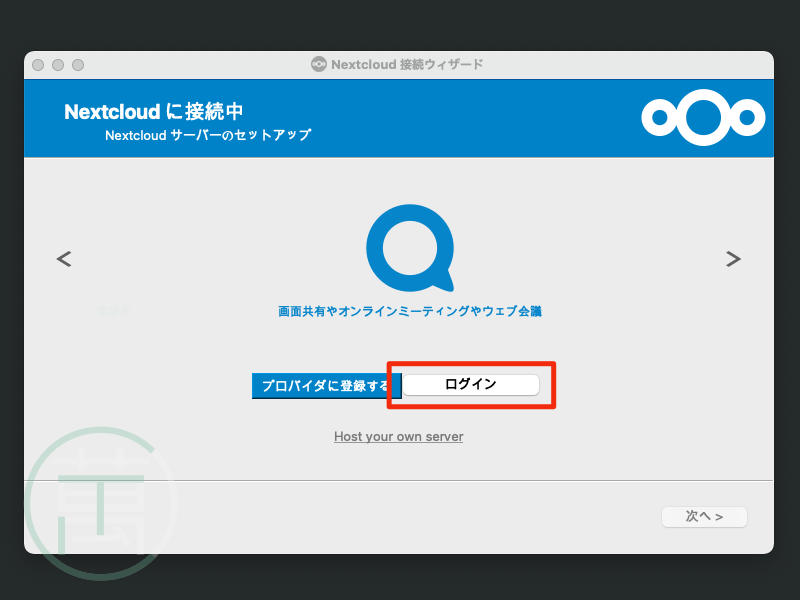
インストール完了後、アプリケーションフォルダ等から nextcloud を立ち上げ、ログインを押下します。

次にサーバーアドレスの入力画面が開きますので、Nextcloud をインストールした URL を入力し、次へボタンを押下します(今回の私の例では https://ロリポの初期ドメイン/nextcloud/d/ )。
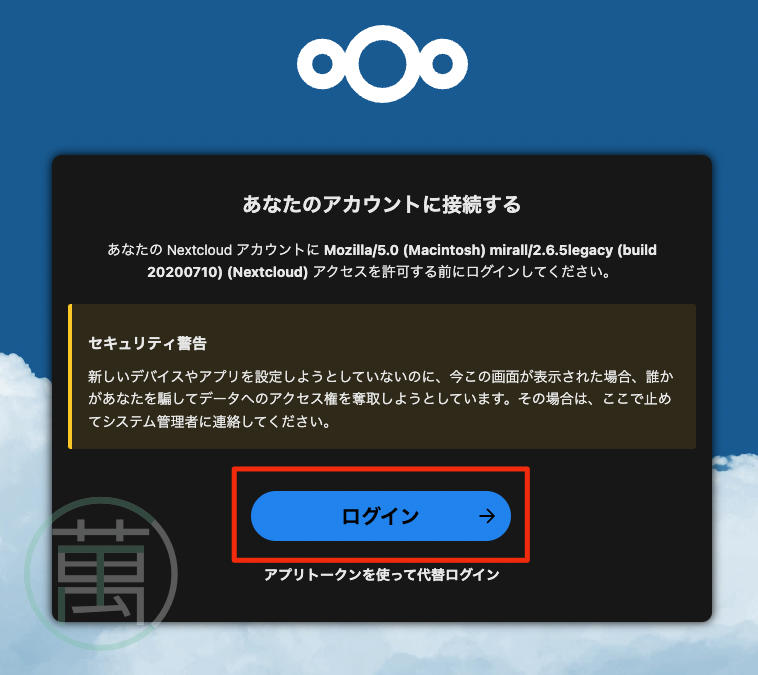
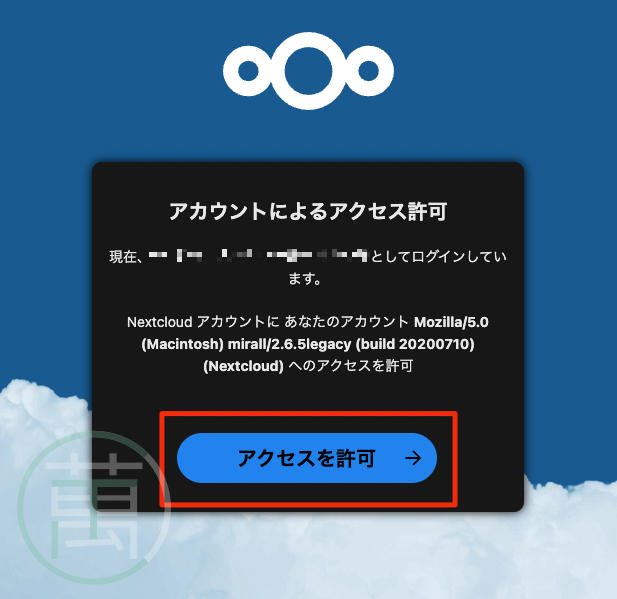
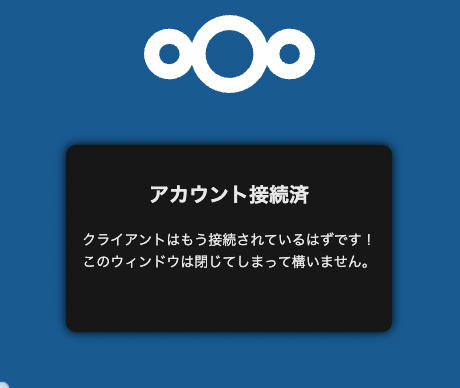
すると、あなたのアカウントに接続するという画面が開きますので、ログイン、アクセス許可と進めると、アカウント接続済の画面が表示されます。



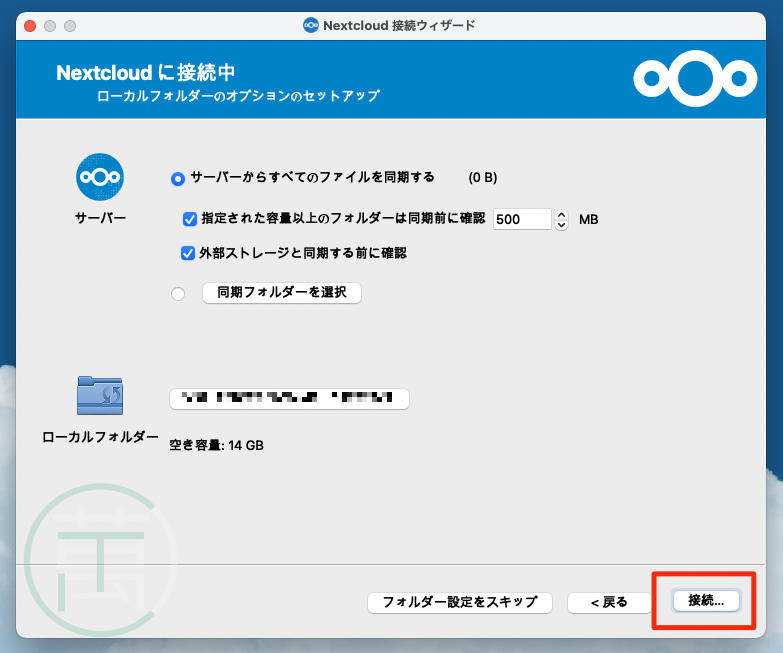
nextcloud のインストーラに戻ると、サーバーの設定とローカルフォルダの場所の指定が行える画面になりますので、内容を確認して接続を押下するとフォルダの同期が完了します。


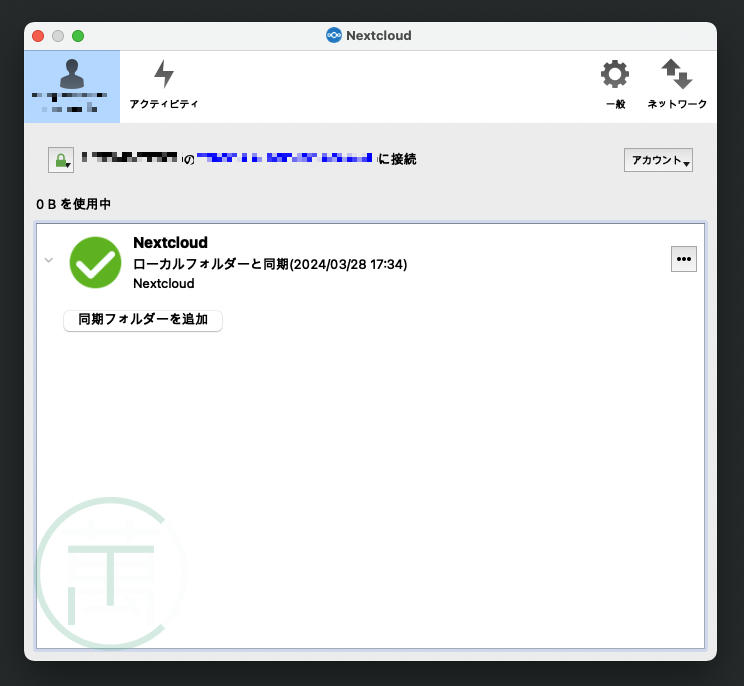
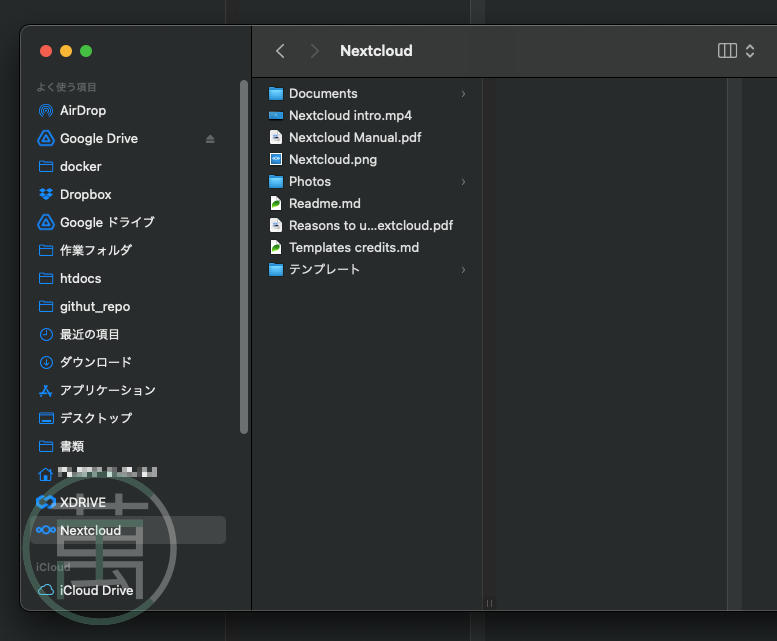
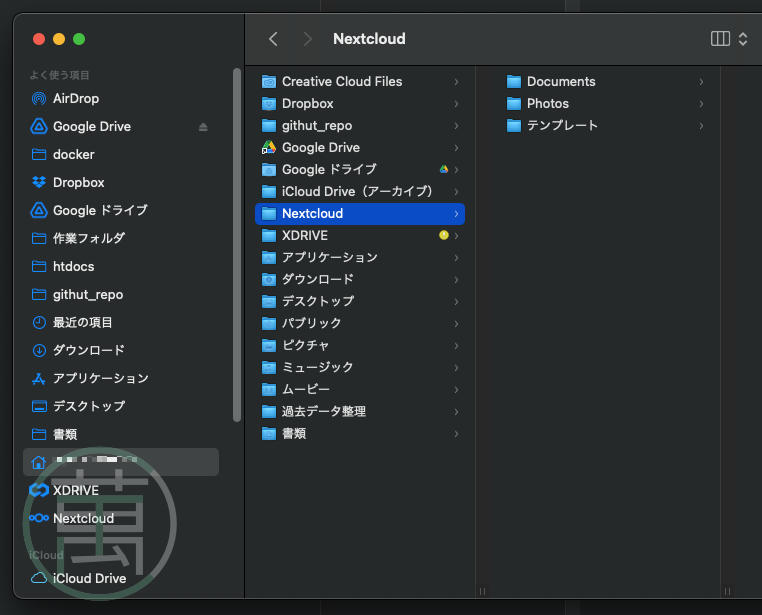
その後、Mac の nextcloud フォルダを見てみると、nextcloud サーバー側のフォルダとファイルが同期されていることが確認できます。

以上でパソコン( Mac )側のセットアップも完了ですが、ここでも少し余談を。
正常に同期される場合は、上記スクショにあるように、ファイルが同期されます。
Documents ..
Nextcloud
intro.mp4
Nextcloud
Manual.pdf
Nextcloud.png
Photos ..
Readme.md
Reasons to use Nextcloud.pdf
Templates credits.md
テンプレート ..
WAF を無効にしていなかった初回時は、ファイルが正常に同期できず、フォルダだけ同期されていることも確認しました。

Nextcloud インストール時と パソコン側でのセットアップ時のことを振り返ると、ロリポに Nextcloud をインストールする場合は WAFの無効化は一つのポイントになるのかもしれません。
Nextcloud インストール後のエラーとワーニングへの対処
ロリポップに Nextcloud をインストールしたまっさらの状態では「セキュリティ&セットアップ警告」にエラーとワーニングが表示されます。
このエラーとワーニングに対して、ロリポップのレンタルサーバーでできることとできないことがあるとは思いますが、私のわかる範囲で対処したこと別記事にしています。
参考程度にご覧ください。