WordPress のブロックエディタ(Gutenberg) のカラーパレットに独自のカラーを設定したい場合があります。
既存のカラーパレットの色を置き換える場合は add_theme_support の editor-color-palette を使用し、既存のカラーパレットに色を追加する場合は wp_theme_json_data_theme を使用すると実現できます。
カラーパレットの色を置き換える場合は add_theme_support
WordPress のブロックエディタ(Gutenberg) のカラーパレットを独自のカラーに置き換える場合は add_theme_support の editor-color-palette を使用します。
add_theme_support('editor-color-palette', array(
array(
'name' => esc_attr__( 'Primary', 'theme_domain' ),
'slug' => 'primary',
'color' => '#72C6A6',
),
array(
'name' => esc_attr__( 'Secondary', 'theme_domain' ),
'slug' => 'secondary',
'color' => '#0A429A',
),
array(
'name' => esc_attr__( 'Accent', 'theme_domain' ),
'slug' => 'accent',
'color' => '#9a1d0a',
),
));ソースコードの適用後、ブロックエディタのカラーパレットの色が独自の色に置き換えされていることが確認できます。

カラーパレットに色を追加する場合は wp_theme_json_data_theme
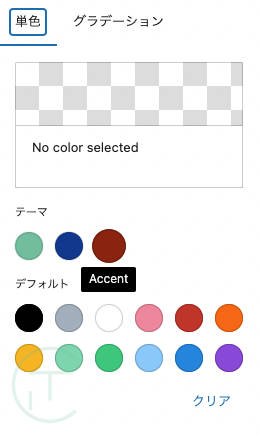
WordPress のブロックエディタ(Gutenberg) のカラーパレットの既存のカラーは残しつつ、独自のカラーを追加する場合は wp_theme_json_data_theme をフックします。
wp_theme_json_data_theme をフックすると WP_Theme_JSON_Data オブジェクトにアクセスでき、取得した WP_Theme_JSON_Data オブジェクトに指定の配列を update_with メソッドで渡してあげると良いようです。
function my_wp_theme_json_data_theme( $theme_json ){
$new_data['version'] = 2;
// カラーパレット カスタマイズ 既存パレットに追加(単色)
$new_data['settings']['color']['palette'] = array(
array(
'name' => esc_attr__( 'Primary', 'theme_domain' ),
'slug' => 'primary',
'color' => '#72C6A6',
),
array(
'name' => esc_attr__( 'Secondary', 'theme_domain' ),
'slug' => 'secondary',
'color' => '#0A429A',
),
array(
'name' => esc_attr__( 'Accent', 'theme_domain' ),
'slug' => 'accent',
'color' => '#9a1d0a',
),
);
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', ‘my_wp_theme_json_data_theme' );ソースコードの適用後、ブロックエディタのカラーパレットに独自の色が追加されていることが確認できます。

※ wp_theme_json_data_theme をフックする場合、既存のテーマやプラグインが定めている色を上書きする可能性がありますので、そのあたりを考慮するコーディングが必要かもしれません。
カラーの置き換え・追加後は CSS にスタイルを追加
add_theme_support または wp_theme_json_data_theme にてカラーの置き換えや追加を行なったあとは、フロント側でも色が反映されるように CSS を追加します。
WordPress テーマの style.css などに、クラスを追加します。
クラスは has-slug-color、has-slug-background-color、has-slug-border-color の形式で追加するようですので、例えば上記で追加した Primary カラーであれば、以下の通りとなります。
.has-primary-color {
color: #72C6A6;
}
.has-primary-background-color {
background-color: #72C6A6;
}
.has-primary-border-color {
border-color: #72C6A6;
}上記の追加例ですと、あとは Secondary と Accent カラーの分 has-slug-color、has-slug-background-color、has-slug-border-color を追加してあげれば、フロント側もそのスタイルが適用されるようになります。
今回はカラーパレット(単色)について記載しましたが、グラデーションをカスタマイズしたい場合は、 add_theme_support の editor-gradient-presets で置き換えが可能ですし、wp_theme_json_data_theme では WP_Theme_JSON_Data オブジェクトに [‘settings’][‘color’][‘gradients’] の配列を渡してあげれば OK のようです。
以下、英語のドキュメントですが WordPress Developer Resources にて詳細はご確認いただけます。
参考情報
- Theme Support | Block Editor Handbook | WordPress Developer Resources
- wp_theme_json_data_theme | Hook | WordPress Developer Resources

