WordPressのカテゴリに独自の色をつけて色分けをしたい時があると思います。
今回はWordPressカテゴリー編集画面にカラーピッカーを追加した時の事を記載したいと思います。
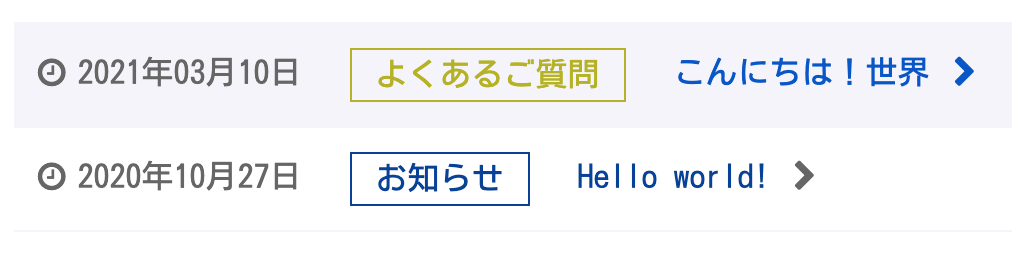
まずは完成イメージを考える



実装したソースコード
function.phpに記載したソースコードはこちら
if ( ! function_exists('kn_category_add_form_fields') ) {
add_action('category_add_form_fields','kn_category_add_form_fields');
function kn_category_add_form_fields( $tag ) {
?>
<div class="form-field term-kn_extra_color-wrap">
<label for="kn_extra_color">カラー</label>
<input type="text" name="Cat_meta[kn_extra_color]" id="kn_extra_color" size="25" value="#0A429A" class="kn_color_picker" />
<p>カテゴリーのカラーを設定できます。これはオプションです。</p>
</div>
<?php
}
}
if ( ! function_exists('kn_category_edit_form_fields') ) {
add_action('category_edit_form_fields','kn_category_edit_form_fields');
function kn_category_edit_form_fields( $tag ) {
$t_id = $tag->term_id;
$cat_meta = get_option("cat_$t_id");
if( isset ( $cat_meta['kn_extra_color'] ) ) :
$kn_color = esc_html( $cat_meta['kn_extra_color'] ) ;
else :
$kn_color = '#ff0000';
endif;
?>
<tr class="form-field">
<th><label for="kn_extra_color">カラー</label></th>
<td><input type="text" name="Cat_meta[kn_extra_color]" id="kn_extra_color" size="25" value="<?php echo $kn_color ?>" class="kn_color_picker" /></td>
</tr>
<?php
}
}
if ( ! function_exists('kn_save_term') ) {
add_action('create_category', 'kn_save_term');
add_action('edited_terms', 'kn_save_term');
function kn_save_term($term_id) {
if ( isset( $_POST['Cat_meta'] ) ) :
$cat_meta = get_option("cat_$term_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
update_option( "cat_$term_id", $cat_meta );
endif;
}
}
if ( ! function_exists('kn_admin_enqueue_scripts') ) {
add_action('admin_enqueue_scripts', 'kn_admin_enqueue_scripts');
function kn_admin_enqueue_scripts($hook) {
$file_name = dirname(__FILE__) . '/js/color-picker.js';
wp_register_script( 'colorpicker-script', get_stylesheet_directory_uri() . '/js/color-picker.js', array('wp-color-picker'), update_date($file_name), false);
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script( 'colorpicker-script' );
}
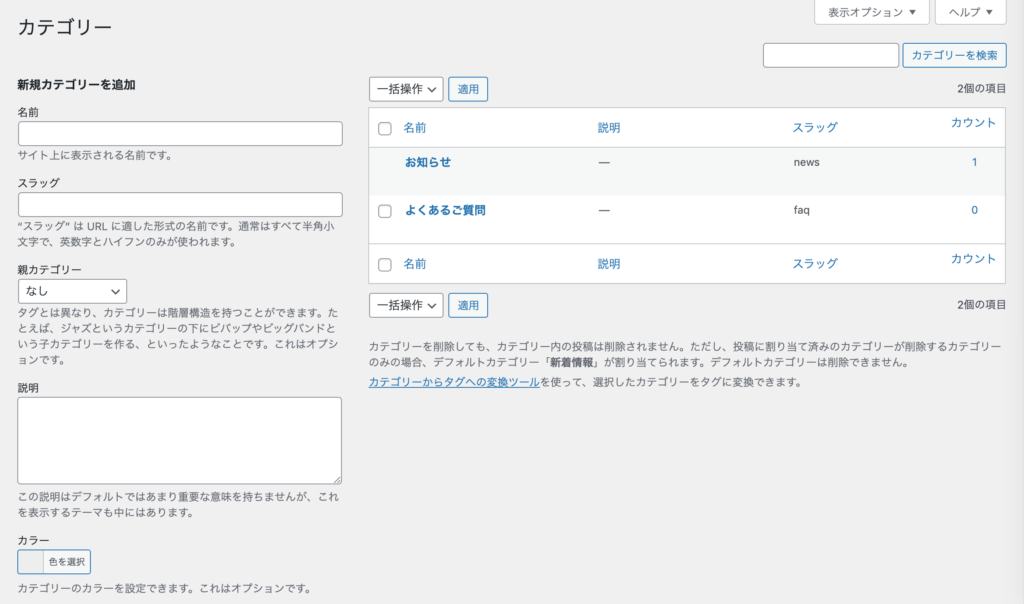
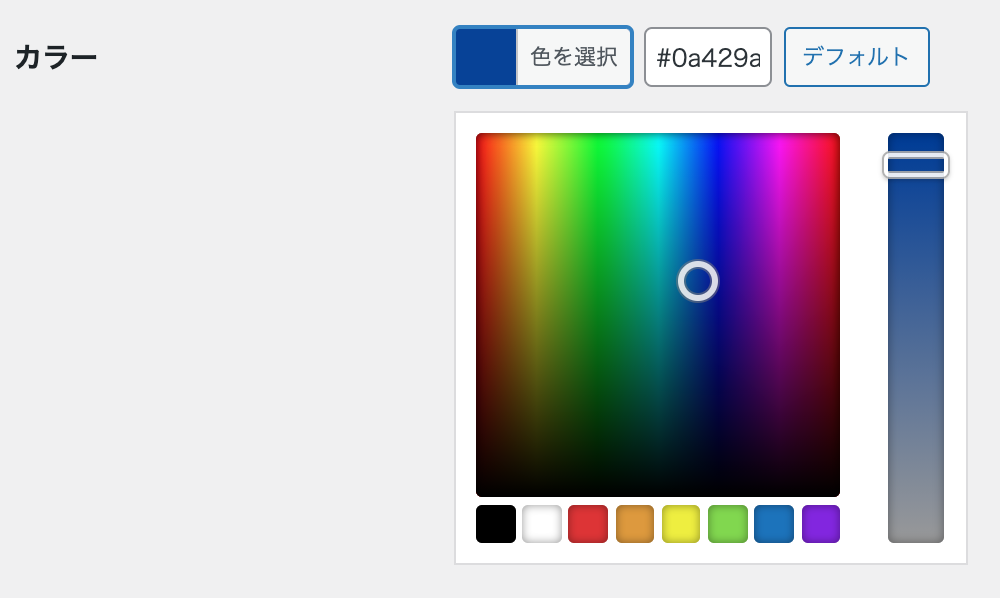
}- kn_category_add_form_fields 関数でカテゴリー新規追加画面にカラーピッカーを編集画面を追加。
- kn_category_edit_form_fields 関数でカテゴリー編集画面にカラーピッカーを編集画面を追加。
- kn_save_term 関数でカラーピッカー箇所の保存処理を実行。
- kn_admin_enqueue_scripts 関数で wp-color-pickerのcssとcolor-picker.j(独自に準備するJavascriptファイル)を読み込み。
color-picker.jsのソースコードは以下となり、テーマファイルのjsフォルダに格納して読み込むことを想定しています。
jQuery(function($){
var options = {
defaultColor: '#0A429A',
change: function(event, ui){},
clear: function() {},
hide: true,
palettes: true
};
$('.kn_color_picker').wpColorPicker(options);
});optionsのdefaultColorを設定することでデフォルト値を設定できるようになりますので、今回はカラーを設定しているような形となります。
フロント側に記載するソースコード
WordPressテーマファイル(index.phpなど)の表示したい箇所に以下のようなソースコードを記載します。
※あくまでも参考のソースコードです。HTML・CSSはお使いのテーマに合わせて編集してください。
$args = array(
'post_type' => 'post',
'post_status' => 'publish'
);
$myposts = get_posts( $args );
$html = '';
if ( count($myposts) > 0 ) :
$html .= '<ul>';
foreach ( $myposts as $post ) : setup_postdata( $post );
$html .= ' <a href="'. get_the_permalink($post->ID) . '">';
$html .= ' <div class="date">'. get_the_time('Y年m月d日', $post->ID) . '</div>';
$cats = get_the_category($post->ID);
if ( $cats && ! is_wp_error( $cats ) ) :
foreach ( $cats as $cat ) {
$t_id = $cat->term_id;
$cat_meta = get_option("cat_$t_id");
if ( isset($cat_meta['kn_extra_color']) ) $kn_extra_color_style = ' style="color:' . $cat_meta['kn_extra_color'] . '; border: 1px solid ' . $cat_meta['kn_extra_color'] . '"';
$html .= '<div class="cat"' . $kn_extra_color_style . '>' . $cat->name . '</div>';
}
endif;
$html .= ' <div class="title">'. get_the_title($post->ID) . '</div>';
$html .= ' </a>';
$html .= '</li>';
endforeach;
$html .= '</ul>';
else:
endif;
wp_reset_postdata();
return $html;今回のカテゴリー追加については、以下の部分が一番関わりのある箇所となります。
$cats = get_the_category($post->ID);
if ( $cats && ! is_wp_error( $cats ) ) :
foreach ( $cats as $cat ) {
$t_id = $cat->term_id;
$cat_meta = get_option("cat_$t_id");
if ( isset($cat_meta['kn_extra_color']) ) $kn_extra_color_style = ' style="color:' . $cat_meta['kn_extra_color'] . '; border: 1px solid ' . $cat_meta['kn_extra_color'] . '"';
$html .= '<div class="cat"' . $kn_extra_color_style . '>' . $cat->name . '</div>';
}
endif;参考にしたサイト
- WordPressのカテゴリーをつくるときにカスタムフィールドを使って入力項目を追加する
https://since-inc.jp/blog/3500 - WordPress カラーピッカー の設定方法(オプションにちょっと詳しい)
https://munyagu.com/2630 - [WordPress] 管理画面にカラーピッカー(wp_color_picker)を表示する
https://hidef.jp/post-644/
※ 2024年3月22日、参考にしたサイトのページが一部なくなっていましたのでリンクを削除しました。


コメント