WordPress テーマ Cocoon バージョン 2.7.5 では、以下の機能が追加されました。
Cocoon 2.7.5公開。CTAブロック追加。WordPress 6.6向けの不具合修正など より引用
- CTAブロック追加
- CSSで自前でも装飾を追加する「カスタムテキスト」メニューを追加
- 新着記事ショートコードにオプション追加
これらの機能のうち、テキストに独自の CSSを追加できるという「カスタムテキスト」は、フィルターフックによってカスタムテキストの数も増やせるように工夫されていました。
フィルターフックとあれば試してみたくなるものなので、実際に触ってみました。
まずはカスタムテキストの CSS を設定する
Cocoon のバージョンを 2.7.5 にアップデートすればカスタムテキストは有効となりますが、そのままでは使えません。
CSSの設定が必要です。
ということで、簡単な CSS ですが、Cocoon 子テーマの CSS( cocoon-child-master/style.css )に以下のような CSS を追加。
.cocoon-custom-text-1{
color: orange;
}
.cocoon-custom-text-2{
color: pink;
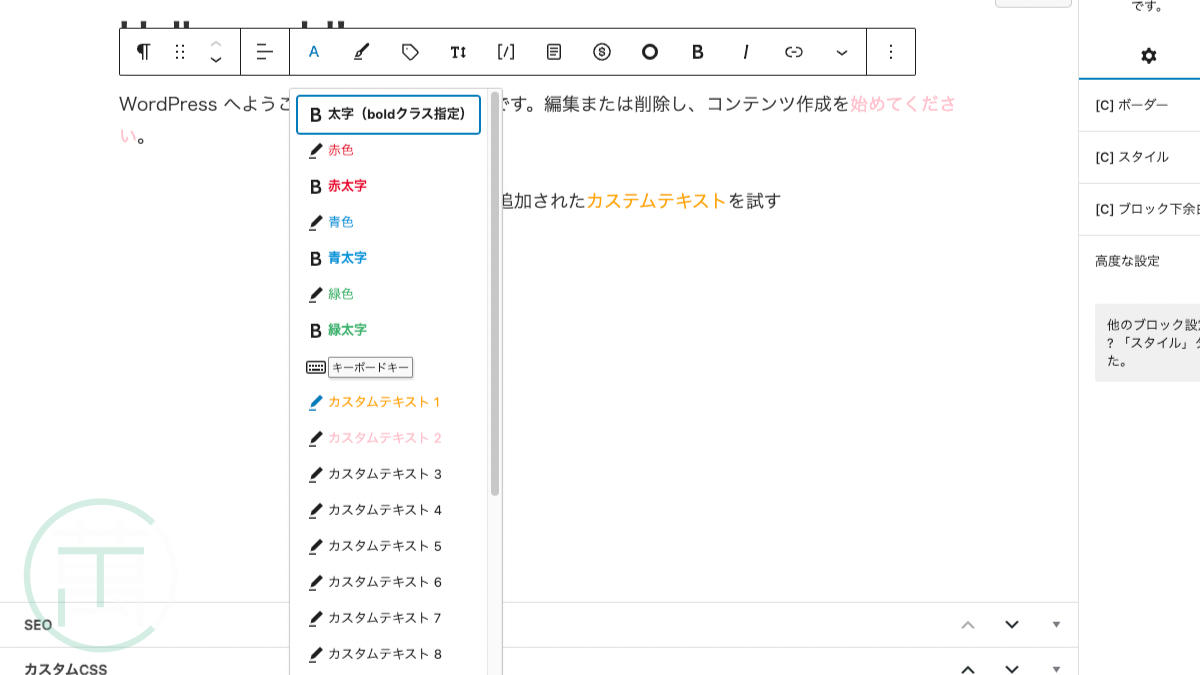
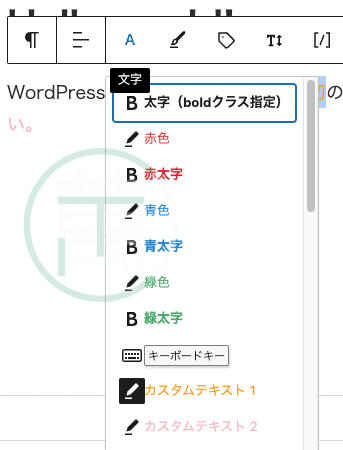
}CSS 反映後、WordPress エディターのカスタムテキストを確認してみると、カスタムテキスト1 がオレンジ色に、カスタムテキスト2 がピンク色に、変更されていることが確認できました。

子テーマの CSS を設定すればエディター側にもその内容が反映されるので、見た目にもわかりやすいかなと印象を受けました。
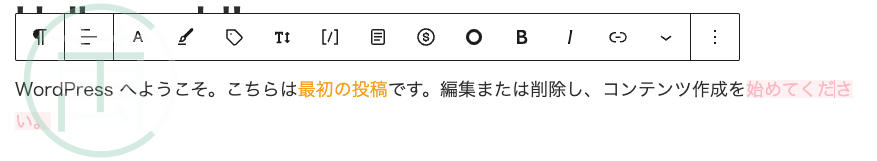
カステムテキストをそれぞれ文章に適用すると、こんな感じ。

カスタムテキストの数を追加する
デフォルトのカステムテキストの数は 2個です。
cocoon-master/blocks/src/init.php の 151 行目付近 ‘customTextCount’ => apply_filters( ‘cocoon_custom_text_count’, 2), として定義されていることを確認しました。
cocoon_custom_text_count は apply_filters で設定されているためフックが可能です。
cocoon_custom_text_count をフックしてカステムテキストの数を変更します。
add_filter('cocoon_custom_text_count', function ($count) {
$count = 10;
return $count;
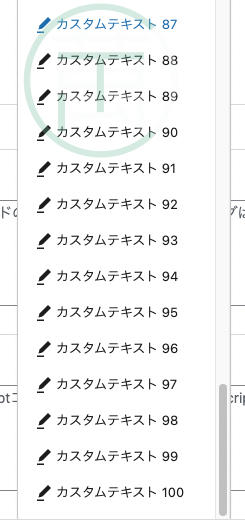
});このコードを実行するとカステムテキストの数が10個となりますが、私は試しに $count = 100、$count = 1000、$count = 10000 など数を大きくして実行してみました。



結果的にはすべての値で実行すること自体は可能。
とは言うものの、100個追加する分にはそこまで動作が重たくなる印象はありませんでしたが、1000個になるとエディターの読み込みに時間がかかるようになり、10000個にもなるとまぁ・・・かなり重たくなりエディターの読み込みに時間がかかります。
こういう数は想定の範囲外とは思いますので注意すべきことでもないとは思いますが、カステムテキストはせいぜい作っても10個程度だと思いますので、必要な分だけの数字にすることが大事だと感じました。