WordPressテーマ Cocoonを利用してブログを運営している方の中には、見た目をカスタマイズして利用されている方もいれば、Cocoon標準のまま利用されている方もいらっしゃると思います。
Cocoonの標準の見た目はシンプルで整っていますが、利用されている人が多いため「他のブログと見分けがつかない」「他のブログと違う見た目にしたい」という要望も出てくるのではないかと思います。
本ページではCocoonの目次をCSSで整えるソースコードについて記載します。Cocoonの目次をカスタマイズしたい方の参考になりましたら幸いです。
Cocoon標準の目次デザイン(デフォルトのCSS)
Cocoonはスキン制御や子テーマへのCSSカスタマイズ機能を提供しています。そのためCocoon本体のデザインも極力シンプルに作られており、目次デザイン(デフォルトのCSS)も以下のようにシンプルなものです。

Cocoonの設定画面で目次の前に数字を振ったりドットの装飾をしたりすることができますが、見た目のデザインを変更することまではできません。
Cocoonの見た目をカスタマイズするにはCSSで対応します。
Cocoonの目次をCSSでカスタマイズする
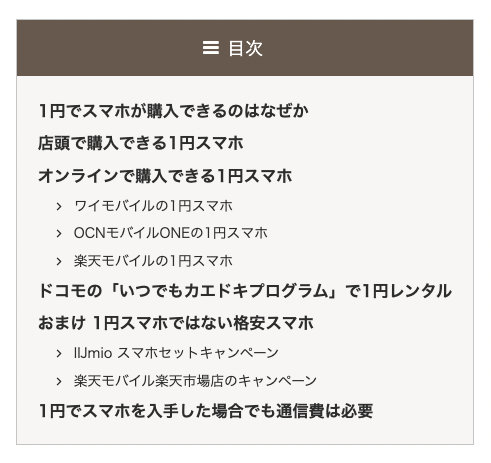
Cocoonの目次を以下のようなイメージに変更してみます。

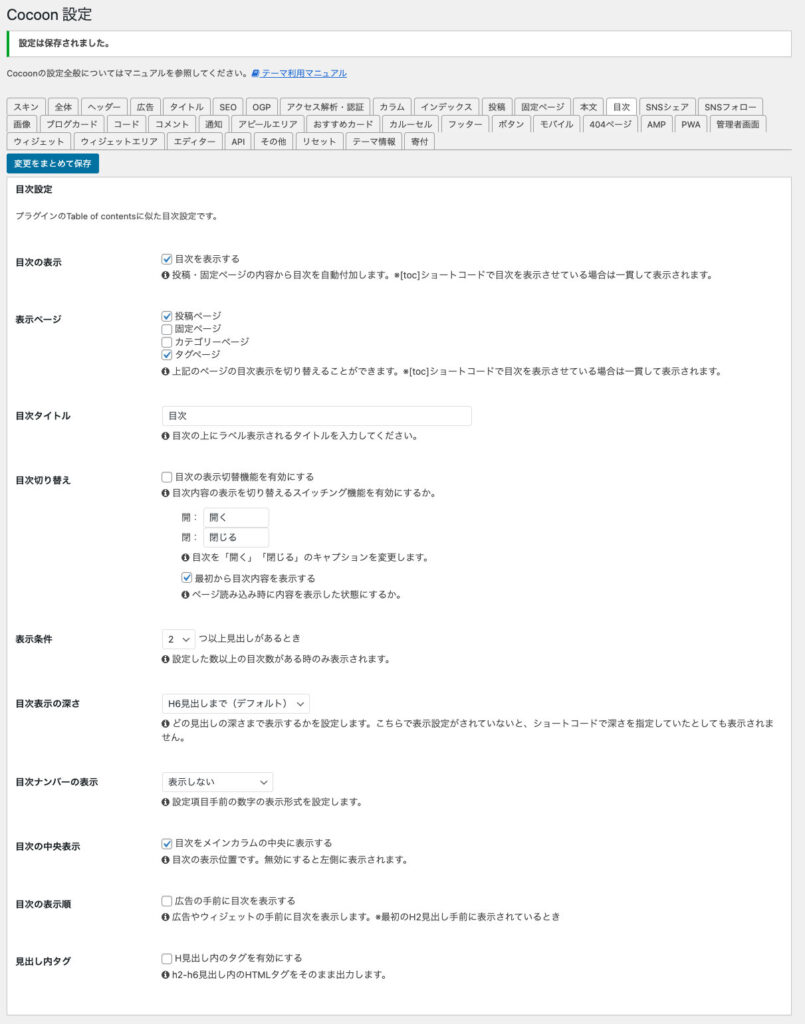
このような見た目にカスタマイズするために、まずはCocoon設定 > 目次を開きます。

上記のデザインイメージを反映するため、目次の切り替えの「目次の表示切替機能を有効にする」のチェックを外し、目次ナンバーの表示「表示しない」としています。
次にCSSのソースコードはこちらです。cocoon-child-master > style.cssに記述してファイルをアップロードします。
.toc {
padding: 0;
}
.toc .toc-title {
position: relative;
display: flex;
justify-content: center;
align-content: center;
padding: 12px;
background-color: #736357;
color: #ffffff;
}
.toc .toc-title:before {
display: block;
content: '\f0c9';
font-family: 'FontAwesome';
color: #ffffff;
margin-right: 0.5em;
}
.toc .toc-content {
background-color: #f5f6f7;
}
.toc-checkbox:checked~.toc-content {
padding-top: 0;
}
.toc .toc-content ul.toc-list {
padding: 18px;
}
.toc .toc-content ul.toc-list li {
font-weight: bold;
}
.toc .toc-content ul.toc-list li:before {
}
.toc .toc-content ul.toc-list li ul li {
font-size: 0.85em;
font-weight: normal;
}
.toc .toc-content ul.toc-list li ul li:before {
content: '\f105';
font-family: 'FontAwesome';
margin-right: 12px;
}上記は提示したデザイン例を反映する例ですが、目次の切り替えの「目次の表示切替機能を有効にする」(目次の開く・閉じる)や目次ナンバーの表示にも対応する場合は、background、padding、marginなどのプロパティを調整していくこととなります。
例えば、目次の帯の色を変更したい場合は、.toc .toc-title { … background-color: #736357; … } の値を変更すれば目次の帯の色が変わります。
Cocoonの目次設定により書き出されるHTML要素が変わるため上記のようなCocoon設定を行なった上でCSSソースコードを提示しました。上記ソースコードを参考にCocoonの目次のデザインのカスタマイズをお試しください。

