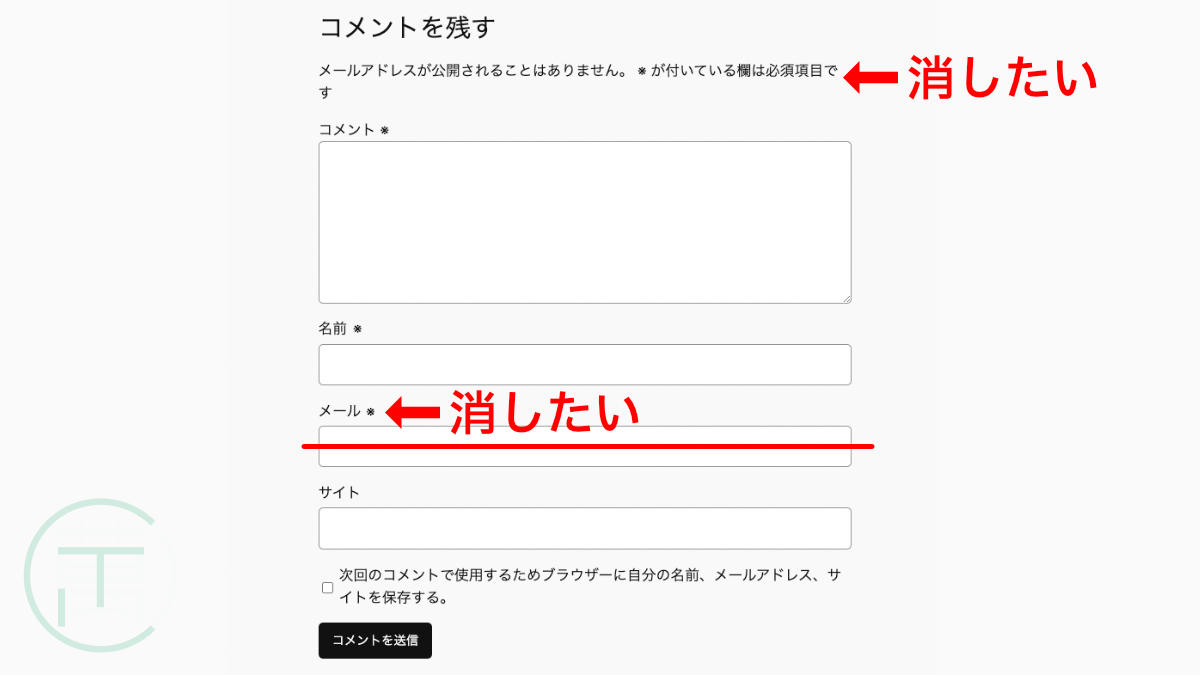
WordPress のコメントを受け付ける際、メールアドレスの入力フィールドを非表示にしたいという場合があるかと思います。
コメントフォームのメールアドレスを非表示にするには以下の手順で作業します。
- メールアドレスの入力必須を解除する
- CSS または functions.php でメールフィールドを非表示にする
メールアドレスの入力必須を解除する
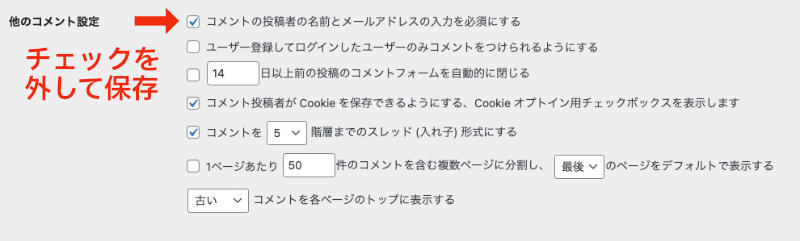
WordPress 管理画面 > 設定 > ディスカッションを開き、他のコメント設定の “ コメントの投稿者の名前とメールアドレスの入力を必須にする ” のチェックを外します。

このチェックを外すと、名前とメールアドレスが必須ではなくなりますが、未だメールアドレスの入力フィールドは表示された状態ですので、CSS または functions.php にて表示を非表示にします。
CSS または functions.php でメールフィールドを非表示にする
以下のソースコードは CSS または functions.php のいずれかの記述で OK です(どちらも記述する必要はありません)。
style.css 等 CSS に記述する場合
.comment-notes .email-notes,
.comment-form-email {display: none}※ ブロックテーマを利用している場合 かつ style.css に記述しても反映されない場合は、外観 > エディター > スタイル編集から追加 CSS に記述できるか要確認。
functions.php に記述する場合
function my_comment_form_defaults($defaults) {
$defaults['comment_notes_before'] = ''; // “ メールアドレスが公開されることはありません。 ※ が付いている欄は必須項目です ” 削除
$defaults['fields']['email'] = ''; // メールアドレスのフィールドを削除
return $defaults;
}
add_filter( 'comment_form_defaults', 'my_comment_form_defaults' );comment_form_defaults をフックして、メールアドレスの入力フィールドと “ メールアドレスが公開されることはありません。 ※ が付いている欄は必須項目です ” 箇所を削除します。
個人的には functions.php に記述する方法が好みなのですが(不要な HTML を除去できるので)、WordPress テーマなど環境により $defaults[‘comment_notes_before’] = ‘’ としても “ メールアドレスが公開されることはありません。 ※ が付いている欄は必須項目です ” が消えないことも確認しました。
あくまでも一例ですが、functions.php の編集が難しい場合は CSS での対応でも動作上は問題ありません。
ま、CSS が手っ取り早くて手軽ですかね。
無事に消えると以下のようにスッキリします。

って、スクショからは「サイト」と「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」箇所も消えていますね。
これらの箇所は上記のコードでは非表示になりませんが、それぞれ以下の方法で非表示にすることができます。
「サイト」を消したい場合は、 CSS では .comment-form-url {display: none} 、functions.phpでは $defaults[‘fields’][‘url’] = ‘’; としてあげれば OK です。
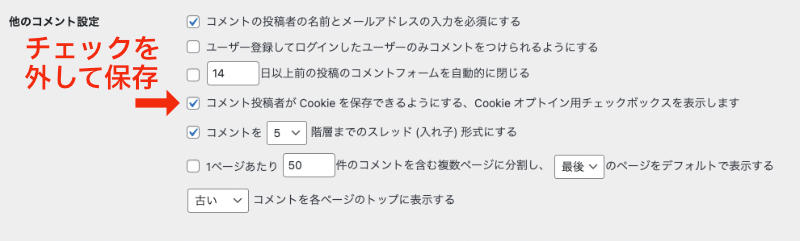
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」を消したい場合は、WordPress 管理画面 > 設定 > ディスカッションを開き、“ コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します ” のチェックを外せば OK です。

余談も含みましたが、WordPress のコメントからメールアドレスを非表示にする手順について書きました。
comment_form_defaults フックについては WordPress 公式ドキュメントのリンクも掲載しますので、実際にソースコードを書いて色々と試してみてください。
参考情報
comment_form_defaults – Hook | Developer.WordPress.org