WordPressのカスタム投稿タイプを追加するソースコードを備忘録として記載します。
私も好きな「猫」という名前のカスタム投稿タイプを追加する例となります。
カスタム投稿タイプを追加する方法
WordPressにカスタム投稿を追加する場合に使うことが多いであろう関数を以下に挙げます。
- register_post_type
- register_taxonomy
- add_meta_box
- admin_menu(アクションフック)
- save_post(アクションフック)
(1)register_post_typeはカスタム投稿タイプを定義する関数です。
(2)register_taxonomyはカスタム投稿に対するカスタムタクソノミー(カスタム分類)を定義する関数です。カスタム投稿タイプにカテゴリーやタグを持たせる場合に使います。
(3)add_meta_boxはカスタム投稿の編集画面にカスタムフィールドをはじめHTML要素を配置するための領域を定義する関数です。
(4)admin_menu(アクションフック)は(3)のadd_meta_boxの第三引数で定義するコールバック関数です。この箇所でカスタム投稿の編集画面HTML・カスタムフィールド等を定義します。
(5)save_post(アクションフック)は投稿を保存する際に実行するアクションフックです。update_post_meta・delete_post_meta関数を使って保存時のアクションを定義することでカスタムフィールドの保存・削除が行えます。
(1)register_post_type のソースコード
まずはカスタム投稿を定義する関数 register_post_type を記述します。
if ( !function_exists( 'create_post_type_cat' ) ) {
function create_post_type_cat() {
$supports = array(
'title',
'editor',
'thumbnail',
'revisions',
);
register_post_type('cat',
array(
'label' => '猫',
'public' => true,
'has_archive' => true,
'menu_position' => 4,
'supports' => $supports
)
);
}
add_action('init','create_post_type_cat');
}アクションフック「add_action init」を使いますが、create_post_type_catなど管理しやすい関数名を定義します。
register_post_typeの第一引数にcatと指定しています。この箇所に入力する文字列がURLスラッグになります。今回は「猫」のカスタム投稿タイプを作りますので、わかりやすいようにcatとします。
register_post_typeの第二引数に配列を代入します。labelはカスタム投稿の名前となりますので「猫」と入力します。WordPressの管理画面などでもこの名称が表示されます。翻訳が必要な場合は __(‘Cat’, ‘theme_name’) のような翻訳関数を使って記載します。
publicはカスタム投稿タイプを公開するかどうかの設定ですので、管理画面とフロント画面で表示する場合はtrueを指定します。
has_archiveはカスタム投稿タイプのアーカイブページを有効にするかどうかの設定です。アーカイブを有効にする場合はtrue、無効にする場合はfalseを指定。
menu_positionは管理画面のメニューを表示する位置を指定することが可能です。上記の例では4を指定しています。4の場合は投稿の下あたりに配置されることが想定されます。1を指定するとダッシュボードよりも上に表示されます。数が小さいほどメニューが上部に配置され、数が大きいほどメニューの下部に配置されます。
supportsは配列を指定します。上記の例では、title、editor、thumbnail、revisionsを指定しています。これは通常の投稿と同じようにタイトル・アイキャッチ画像・リビジョン・投稿本文をサポートするように指定しています。この中からアイキャッチ画像・リビジョンだけを指定するとタイトル・投稿本文のエディターの表示がなくなり、後に説明するカスタムフィールドのみの入力画面も可能となります。
今回は省略しましたが、第二引数の配列に’show_in_rest’ => true,に指定するとブロックエディタが有効となります。
今回はこれだけの要素について触れてきましたが、register_post_typeの第二引数に指定できる配列要素は色々とあります。詳しくは 関数リファレンス/register post type – WordPress Codex 日本語版 をご確認ください。
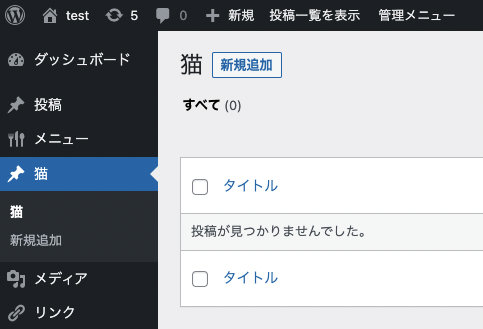
register_post_typeのソースコードをfunctions.phpに反映してエラーなく問題ない場合には「猫」というカスタム投稿が表示されます。

(2)register_taxonomy のソースコード
続いて、カスタム投稿「猫」カスタムタクソノミー(カテゴリーとタグ)を追加します。
if ( !function_exists( 'add_taxonomy_cat' ) ) {
function add_taxonomy_cat() {
register_taxonomy (
'cat_genre',
'cat',
array (
'label' => 'カテゴリー',
'public' => true,
'hierarchical' => true,
)
);
register_taxonomy (
'cat_tag',
'cat',
array (
'label' => 'タグ',
'public' => true,
'hierarchical' => false,
)
);
}
add_action( 'init', 'add_taxonomy_cat' );
}
カスタム投稿タイプと同様、アクションフック「add_action init」を使って、add_taxonomy_catなど管理しやすい関数名を定義します。
register_taxonomyの第一引数にカスタムタクソノミーのスラッグを入力します。cat_genreはカテゴリー(階層を持つタクソノミー)として、cat_tagはタグ(階層を持たないタクソノミー)として定義します。
第二引数にはカスタムタクソノミーを反映する投稿タイプを指定します。今回はカスタム投稿「猫」にカスタムタクソノミーを反映しますので、register_post_typeの箇所で入力したcatと入力します。
第三引数の配列、labelにはカテゴリー・タグとそれぞれ入力。publicはtrueを指定。hierarchicalがカテゴリーにはtrue・タグにはfalseを指定していますが、hierarchicalが階層を持つかどうか(カテゴリーのように見せるかどうか)の設定となります。hierarchicalをtrueに指定するとカテゴリーのような形とし、hierarchicalをfalseに指定するとタグのような形となります。
register_taxonomyの第三引数に指定できる配列要素は色々とあります。詳しくは 関数リファレンス/register taxonomy – WordPress Codex 日本語版 をご確認ください。
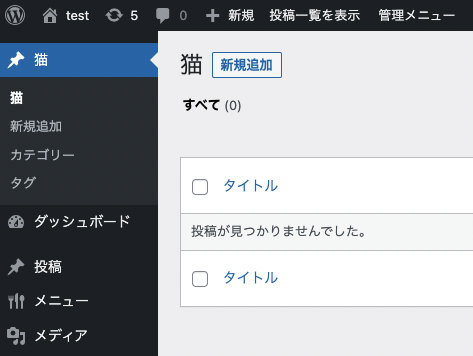
register_taxonomyのソースコードをfunctions.phpに反映してエラーなく問題ない場合には「猫」のカスタム投稿の新規追加の下にカテゴリーとタグが表示されます。

(3)add_meta_box のソースコード
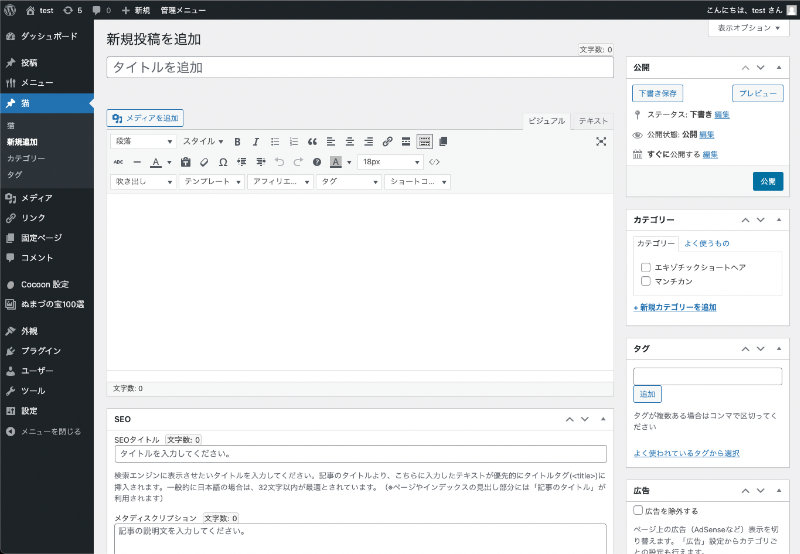
続いてadd_meta_boxを追加しますが、その前に追加されたカスタム投稿に新規投稿を追加して編集画面を確認します。

現状のソースコードのままですと、投稿と変わらない画面となっています。
カスタム投稿タイプを使う理由のひとつとしては、複数のカスタムフィールドを導入して入力フォームに沿ってページを作成していくことが想定されると思います。
そこでadd_meta_box関数の出番です。add_meta_box関数を利用して投稿画面にカスタムフィールドの編集画面を追加します。
if ( !function_exists( 'add_custom_fields_cat' ) ) {
function add_custom_fields_cat() {
add_meta_box(
'custom_setting_1',
'猫の基本情報',
'insert_custom_fields_cat',
'cat',
'normal',
'high'
);
}
add_action('admin_menu', 'add_custom_fields_cat');
}add_meta_boxの第一引数に編集画面のHTML IDを入力します。
第二引数に編集画面のタイトルを指定します。これは管理者がわかりやすい名前をつけると良いですが、上記では猫の基本情報としました。
第三引数にコールバック関数を指定します。この関数でカスタムフィールドなどHTMLの実態を定義していきます。(4)の箇所で説明していきます。
第四引数にここで登録する編集画面を表示する投稿タイプを指定します。今回はカスタム投稿タイプ「猫」に追加しますのでcatと入力しています。
第五引数には編集画面を表示する場所を指定します。’normal’, ‘advanced’, ‘side’から選択可能です。
第六引数には編集画面が表示される優先度を指定します。’high’, ‘core’, ‘default’, ‘low’から選択可能です。
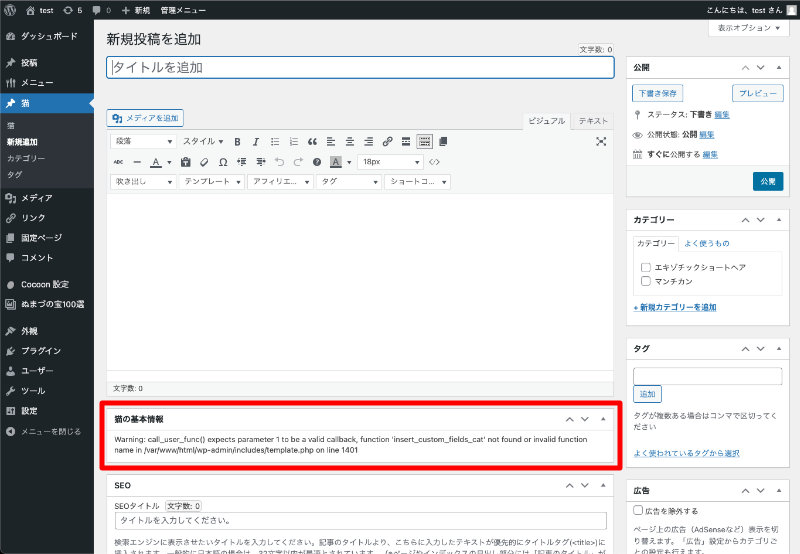
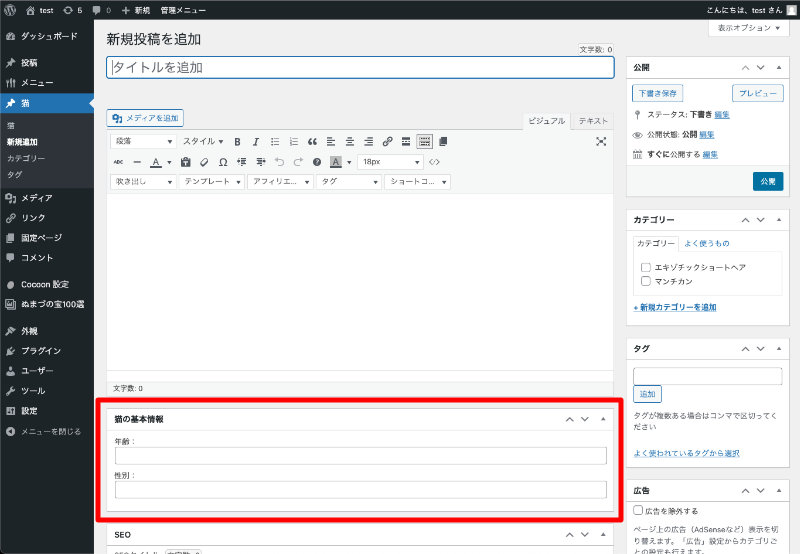
第三引数のコールバック関数の定義がまだのためワーニング(Warning: call_user_func() expects parameter 1 to be a valid callback, function ‘insert_custom_fields_cat’ not found or invalid function name in /var/www/html/wp-admin/includes/template.php)が表示されますが、add_meta_boxのソースコードを反映すると以下のような画面となり記事本文の下に編集画面が追加されます。

関数リファレンス/add meta box – WordPress Codex 日本語版には(4)admin_menu(アクションフック) のソースコードと(5)save_post(アクションフック) のソースコードの事も記載されていますので合わせて確認することをおすすめします。
では、insert_custom_fields_catを追加してワーニングを対処しましょう。
(4)admin_menu(アクションフック) のソースコード
add_meta_boxの第三引数で指定したコールバック関数を定義します。
if ( !function_exists( 'insert_custom_fields_cat' ) ) {
function insert_custom_fields_cat(){
global $post;
$cat_age = get_post_meta( $post->ID, 'cat_age', true);
$cat_sex = get_post_meta( $post->ID, 'cat_sex', true);
wp_nonce_field('wp_ict_nonce_key_cat', '_wp_ict_nonce_cat');
echo '<div style="margin-top:10px;margin-bottom:10px;">年齢: <input type="text" name="cat_age" value="'.esc_attr($cat_age).'" /></div>';
echo '<div style="margin-top:10px;margin-bottom:10px;">性別: <input type="text" name="cat_sex" value="'.esc_attr($cat_sex).'" /></div>';
}
}上記(4)admin_menu(アクションフック) のソースコードを反映するとワーニングが消え、猫の基本情報に年齢と性別の入力フィールドが追加されます。

編集画面を追加する時のポイントとしてはwp_nonce_field()を設定しておく事、value値にカスタム投稿の値を代入する場合は必要に応じてエスケープ処理をする事、などがあります。
この段階ではカスタムフィールドの編集画面が追加されただけの状態ですので、次にここで入力する内容の保存処理について記載します。
(5)save_post(アクションフック) のソースコード
最後にカスタムフィールドの保存処理について記載します。
if ( !function_exists( 'save_custom_fields_cat' ) ) {
function save_custom_fields_cat( $post_id )
{
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; // オートセーブの時は何もしない
if (isset($_POST['action']) && $_POST['action'] == 'inline-save') return; // クイックポストの時は何もしない
if ( isset($_POST['_wp_ict_nonce_cat']) && $_POST['_wp_ict_nonce_cat'] ) :
if ( check_admin_referer('wp_ict_nonce_key_cat', '_wp_ict_nonce_cat') ) :
if ( isset($_POST['cat_age']) ) {
update_post_meta($post_id, 'cat_age', sanitize_text_field($_POST['cat_age']));
} else {
delete_post_meta($post_id, 'cat_age');
}
if ( isset($_POST['cat_sex']) ) {
update_post_meta($post_id, 'cat_sex', sanitize_text_field($_POST['cat_sex']));
} else {
delete_post_meta($post_id, 'cat_sex');
}
endif;
endif;
}
add_action('save_post', 'save_custom_fields_cat');
}
アクションフック「add_action save_post」を使いますが、save_custom_fields_catなど管理しやすい関数名を定義します。
上記では、オートセーブ、クイックポストの時は何もしないという判定をしてから編集画面で設定したwp_nonce_fieldがあるかどうかも判定しています。
その後、$_POST[‘cat_age’] と $_POST[‘cat_sex’]の存在確認をして、存在する場合はupdate_post_metaにてカスタムフィールドの値を上書きします。存在しない場合(カスタムフィールドを空欄にした場合)はdelete_post_metaにてカスタムフィールドの値を削除しています。
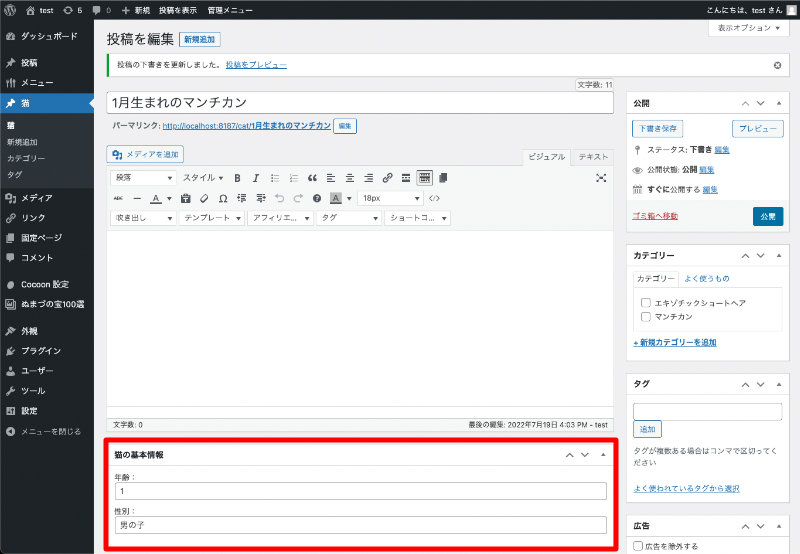
このソースコードを反映してカスタムフィールドへ値を入力・保存が正常に動作した場合、猫の基本情報の年齢と性別にそれぞれ入力した値を保存することができます。

関数リファレンス/update post meta – WordPress Codex 日本語版
関数リファレンス/delete post meta – WordPress Codex 日本語版
以上ですが、カスタム投稿タイプの追加からカスタムフィールドの保存までの流れを記載してきました。
ICTよろず相談所ではWordPressの修正・機能追加をはじめ、WordPressに関するお困りごとへの対応を承っております。WordPressに関するご相談はお問い合わせからご連絡ください。

