WordPress の埋め込みブロックは、テーマに embed.php ファイルを配置することで自由度の高いカスタマイズを行うことが可能です。
これは WordPress 公式のドキュメント「テンプレート階層」にも記載されているので、詳しくはそちらを参考にしていただきたいのですが、embed.php の基本となる WordPress コアファイルの wp-includes/theme-compat/embed.php を確認してみると、多数フックできるポイントがあることがわかります。
ということは、テーマに embed.php ファイルを配置しなくても、function.php から、ある程度見た目をカスタマイズできるのではないか?という考えに至り、実際に色々と試してみました。
この記事では、テーマに embed.php を配置せず、フック と CSS を利用して埋め込みブロックの見た目をカスタマイズする方法について記載します。
埋め込みブロックのデフォルトの見た目
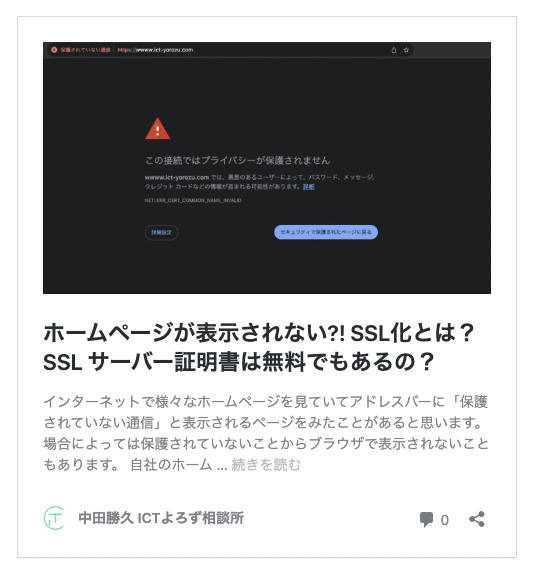
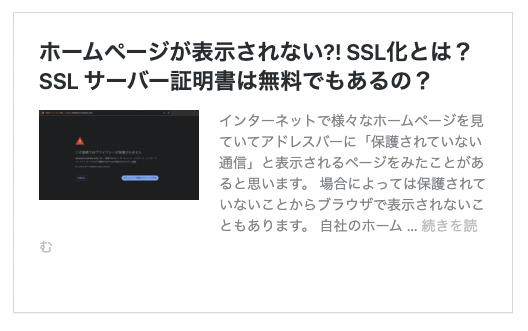
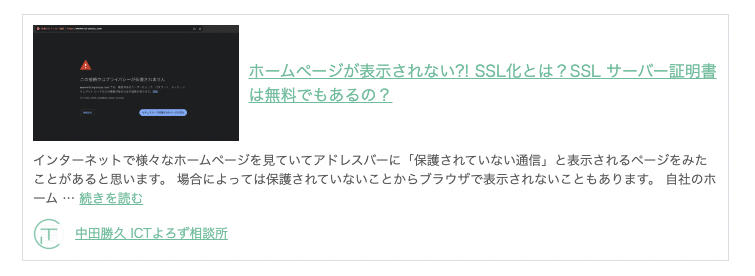
まず、WordPress の埋め込みブロックのデフォルトの見た目を確認してみましょう。

見た目は悪くないのですが、アイキャッチ画像が少し大きく、スペースをとり過ぎてる感はあります。
埋め込みブロックを フック でカスタマイズする
デフォルトの埋め込みブロックで特に修正したいと思うポイントは、説明文、サイトタイトル、コメントボタン、シェアボタン、画像の表示箇所やサイズ、だと思います。
これらはすべてフックで対応可能です。
コメント・シェアボタンを削除する
埋め込みブロックのフッター右下にはコメントボタンとシェアボタンが表示されますが、コメントボタンとシェアボタンは embed_content_meta を remove_action することでそれぞれ削除することができます。
// コメントボタンの削除
remove_action( 'embed_content_meta', 'print_embed_comments_button' );
// シェアボタンの削除
remove_action( 'embed_content_meta', 'print_embed_sharing_button' );シェアボタンを押した時にはダイアログが表示されますので、シェアボタンを削除する場合はダイアログも合わせて削除します。
シェアダイアログは embed_footer を remove_action して削除します。
// シェアダイアログの削除
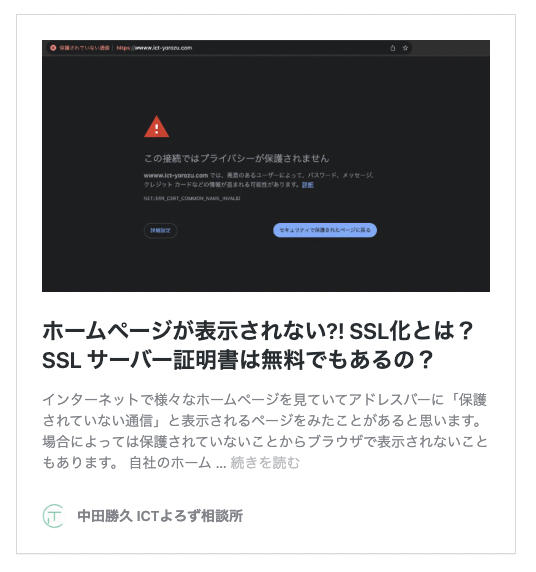
remove_action( 'embed_footer', 'print_embed_sharing_dialog' );これらのコードを functions.php に記述すると、コメントボタンとシェアボタンが削除されます。

サイトタイトルを削除する
埋め込みブロックのフッター左下には埋め込み先のサイト名が表示されますが、サイト名は embed_site_title_html をフックすることで書き換えすることが可能です。
下記のサンプルコードは strpos で自サイトの名前を指定し、サイト名に自サイトを含める場合のみサイトタイトルを削除するというようなコードです。全ての条件においてサイトタイトルを削除したい場合は if 文は必要ありません。
この例のように、空文字を返してあげるとサイトタイトルを削除することができます。
if ( ! function_exists('my_embed_site_title_html') ) {
function my_embed_site_title_html($site_title) {
$pos = strpos($site_title, '中田勝久 ICTよろず相談所');
if ($pos) {
$site_title = '';
}
return $site_title;
}
add_filter( 'embed_site_title_html', 'my_embed_site_title_html' );
}このコードを functions.php に記述すると、サイト名が削除されます。

説明文を削除する
埋め込みブロックのコンテンツ本文にはページの説明文が表示されますが、説明文は the_excerpt_embed をフックすることで書き換えすることが可能ですので、空文字を返してあげると削除することができます。
if ( ! function_exists('my_the_excerpt_embed') ) {
function my_the_excerpt_embed($output) {
$output = '';
return $output;
}
add_filter( 'the_excerpt_embed', 'my_the_excerpt_embed' );
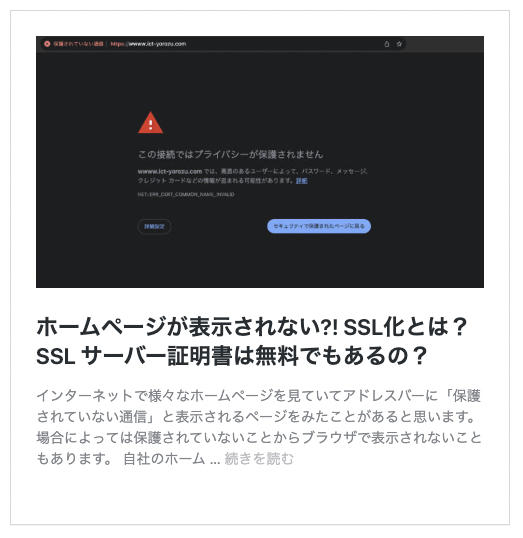
}このコードを functions.php に記述すると、ページの説明文が削除されます。

アイキャッチ画像の表示位置を変更する
埋め込みブロックのデフォルトの見た目は、アイキャッチ画像、タイトル、説明、、、と続きますが、このアイキャッチ画像の位置を embed_thumbnail_image_shape フックで変更することができます。
embed_thumbnail_image_shape のデフォルト値は rectangular で、square を選択することができます。
if ( ! function_exists('my_embed_thumbnail_image_shape') ) {
function my_embed_thumbnail_image_shape() {
// return 'rectangular' or 'square'
return 'square';
}
add_filter( 'embed_thumbnail_image_shape', 'my_embed_thumbnail_image_shape' );
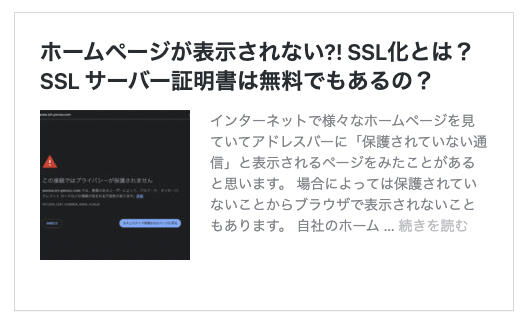
}このコードを functions.php に記述すると、ページ説明文の隣にアイキャッチ画像が並ぶようになります。

WordPress 公式の embed_thumbnail_image_shape の説明を読むと、“ 長方形の画像はタイトルの上に表示され、正方形の画像はコンテンツの横に表示される ” と読み取れます。
私のコンテンツでは、アイキャッチ画像に長方形を使用していますので、見た目のバランスがちょっと悪いのかもしれません。
アイキャッチ画像のサイズを変更する
埋め込みブロックのアイキャッチ画像のサイズは embed_thumbnail_image_size フックで変更することができます。
調べてみると、thumbnail、medium、medium_large、large、full のいずれかを選択することができるようです。
if ( ! function_exists('my_embed_thumbnail_image_size') ) {
function my_embed_thumbnail_image_size() {
// return 'thumbnail' or 'medium' or 'medium_large' or 'large' or ' full
return 'thumbnail';
}
add_filter( 'embed_thumbnail_image_size', 'my_embed_thumbnail_image_size' );
}このコードを functions.php に記述すると、アイキャッチ画像がサムネイルサイズに変更されます。

thumbnail、medium、large、full の画像サイズについては、WordPress ダッシュボード > 設定 > メディア設定の設定値に準ずるものと思います。
medium_large に関しては WordPress URL/wp-admin/options.php にアクセスすると表示されるオプション設定画面にて確認することができます( medium_large_size_h と medium_large_size_w というフィールドに対して値が設定されています)。
※ オプション値の変更は全体に影響するので変更する場合は慎重に。
埋め込みブロックを CSS でカスタマイズする
フックで HTML 要素を整えたら、次は CSS で見た目をカスタマイズします。
デフォルトの CSS を削除する
埋め込みブロックにはデフォルトの CSS が設定されていますが、デフォルトの CSSは embed_head をフックして削除することができます。
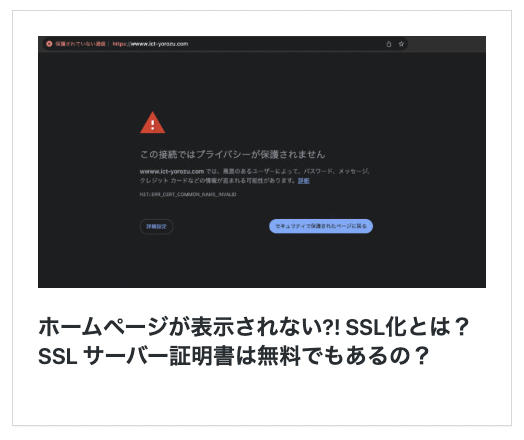
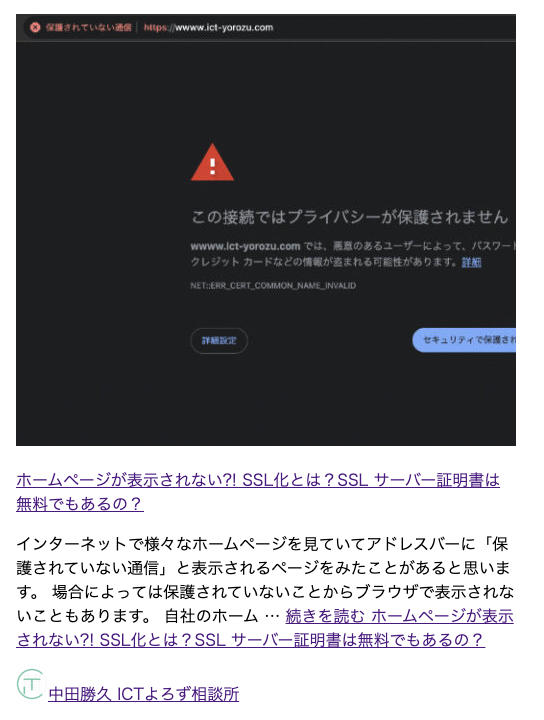
remove_action( 'embed_head', 'print_embed_styles' ); // CSS 削除このコードを functions.php に記述すると、CSS が適用されていない以下のような見た目に変わります。

CSS を設定する
埋め込みブロックのデフォルトの CSS を削除した後は、embed_head をフックして独自の CSS で見た目をカスタマイズします。
私は今回、embed_head をフックして以下のようなソースコードで CSS を直書きしてみましたが、wp_enqueue_style で外部 CSS を読み込む形式でも対応は可能かと思います。
また、この CSS は上記で記載したフックのうち、コメントボタンとシェアボタンのフックを使用し、それぞれを削除した状態に対して CSS を記載しています。
CSS の記述方法は色々とありますので参考程度にご覧いただき、状況に合わせて必要な CSS を記載してください。
if ( ! function_exists('my_embed_head') ) {
function my_embed_head() {
/*
* .screen-reader-text CSS
* https://developer.wordpress.org/advanced-administration/wordpress/css/#WordPress_Generated_Classes
*/
echo <<<EOD
<style>
.wp-embed {
min-height: 200px;
padding: 10px;
box-sizing: border-box;
}
.wp-embed.has-post-thumbnail {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.wp-embed a { color: #72C6A6 }
.wp-embed a:hover { color: #5b9e85 }
.wp-embed-featured-image {
width: 30%;
padding-right: 10px;
box-sizing: border-box;
box-sizing: border-box;
}
.wp-embed-featured-image img {
vertical-align: middle;
max-width: 100%;
height: auto;
}
.wp-embed-featured-image + .wp-embed-heading {
width: 70%;
}
.wp-embed-heading {
margin: 0;
}
.wp-embed-excerpt {
width: 100%;
}
.wp-embed-excerpt p {
font-size: 0.85rem;
color: #666666;
margin: 10px 0 0 0;
}
.wp-embed-footer {
width: auto;
margin: 10px 0 0 0;
}
.wp-embed-footer .wp-embed-site-title a {
display: flex;
gap: 10px;
align-items: center;
font-size: 0.85rem;
}
.screen-reader-text {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute !important;
width: 1px;
word-wrap: normal !important; /* Many screen reader and browser combinations announce broken words as they would appear visually. */
}
.screen-reader-text:focus {
background-color: #eee;
clip: auto !important;
clip-path: none;
color: #444;
display: block;
font-size: 1em;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000;
/* Above WP toolbar. */
}
</style>
EOD;
}
add_action( 'embed_head', 'my_embed_head' );
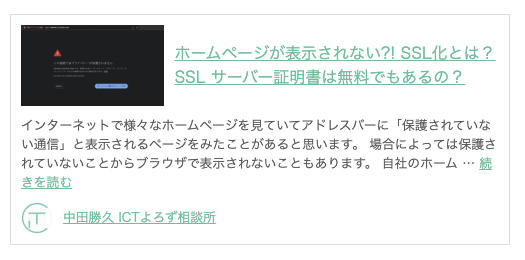
}このコードを functions.php に記述すると、埋め込みブロックの見た目が以下のように変更されます。

埋め込みブロックのデフォルトの CSS を削除すると WordPress が生成するクラスの screen-reader-text クラスも削除されてしまうようです。
そのため、screen-reader-text も含めて CSS を記述していますが、この CSS については WordPress のハンドブックから掲載しています。
embed_head をフックして適用する CSS は iframe.wp-embedded-content 内に対して CSS が適用されるもので、iframe.wp-embedded-content の横幅は テーマ等から CSS を適用する必要があります。
iframe.wp-embedded-content の横幅は初期値として width 500 となっているため、仕上げにテーマファイル等の CSS から横幅を指定します。
iframe.wp-embedded-content {
display: block;
width: 96%;
margin-right: auto;
margin-left: auto;
}この CSS をテーマ等で適用すると、埋め込みブロックの見た目が以下のように変更されます。

以上、フック と CSS を活用することで、埋め込みブロックの見た目をそれなりにカスタマイズすることができるとわかりました。
あとがき(対応しきれてないこと)
最後にちょっと対応しきれてないことですが、気になったことを記載します。
フックを使って説明・サイトタイトル・コメントボタン・シェアボタンを削除し、アイキャッチと記事タイトルのみの表示にして CSS で横長の長方形の見た目にしてみたりもしたのですが、iframe.wp-embedded-content の高さは最低 200px となるようで、200px 以上の高さの場合は調整される仕組みなのかな?というところです。
例えば、 CSS で見た目を 100px 程度の高さの埋め込みブロックにした場合、残りの 100px 分は下に余白が入る形になります。
ということもあって、上記サンプルの CSS には .wp-embed に min-height: 200px; を指定していたわけです。
この点について読み込まれているスクリプト(WordPress コアファイルの /wp-includes/js/wp-embed.min.js?ver=6.4.3、非ミニファイ: /wp-includes/js/wp-embed.js?ver=6.4.3 )を調べてみると、高さが 200px 以下の場合は 高さに 200 を指定、さらに 1000px 以上の場合は 1000 を指定するという処理がなされているように見えます。
埋め込みブロックの高さを 200px 以下にしたい場合というのは、ある一定のデザインではあり得そうかなと感じる部分。
今回の記事の趣旨は、テーマファイルに embed.php を配置しないということですので、同様に wp-embed.min.js を新たに作成しテーマに配置するということはしませんが、200px 以下のデザインにしたいという場合は 標準の wp-embed.min.js を dequeue して独自にカスタマイズした wp-embed.min.js を enqueue するみたいなことをやってあげればできるのかもしれません(やってないのでできるという確証はありませんが)。
開発工数を考えると、PCでの表示とスマホ対応も含めて、200px 以上 かつ 1000px 未満の高さの埋め込みブロックとして見た目を整えるのが良いかもしれませんね。
参考情報
- テンプレート階層 – Japanese Team – WordPress.org 日本語
- the_embed_site_title() – Function | Developer.WordPress.org
- embed_site_title_html – Hook | Developer.WordPress.org
- the_excerpt_embed() – Function | Developer.WordPress.org
- embed_thumbnail_image_size – Hook | Developer.WordPress.org
- embed_thumbnail_image_shape – Hook | Developer.WordPress.org
- CSS – Advanced Administration Handbook | Developer.WordPress.org


