前回、「あなたのサイトは大丈夫? Just another WordPress site」という記事を書きました。これはWordPres初期設定のままの状態で、検索エンジンにも表示されてしまう内容を修正しましょう、という内容となります。
今回のタイトルにある「サイトアイコン(ファビコン)」(以下、サイトアイコン)ですが、これもWordPress初期設定のままですと、WordPressのロゴが表示されます。
もし、サイトアイコンをまだ設定されていない方はファビコンをオリジナルの画像やロゴ(アイコン)に変更しましょう!という提案となります。
WordPress初期設定のままでは、サイトアイコンはWordPressのロゴが表示される
サイトアイコンとはブラウザ(Google Chrome、Microsoft Edge、Safari等)のタイトルの前に表示される画像のことです。
以下がWordPressのサイトアイコンの初期設定です。
(スクリーンショットはGoogle Chromeを使用)

このサイトアイコンをオリジナルの画像やロゴ(アイコン)に変更していきましょう!
WordPressテーマカスタマイズでサイトアイコンを設定する方法
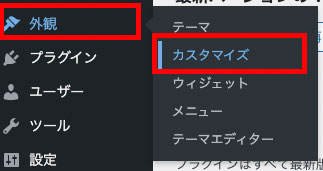
WordPressの管理画面にログインして、メニュー(パソコンでの閲覧時:画面左側)「外観」>「カスタマイズ」を選択します。

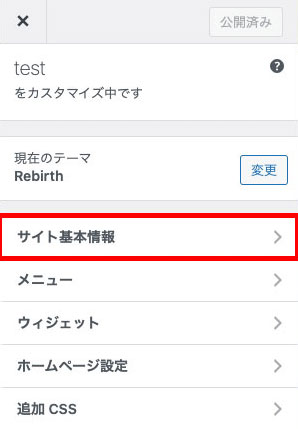
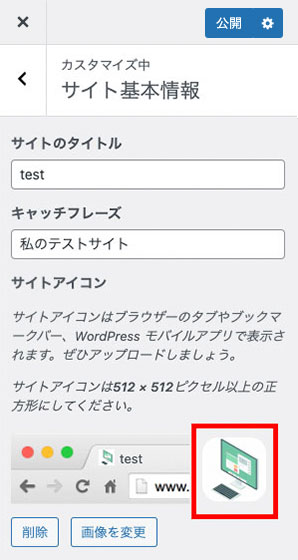
サイト基本情報を選択します。

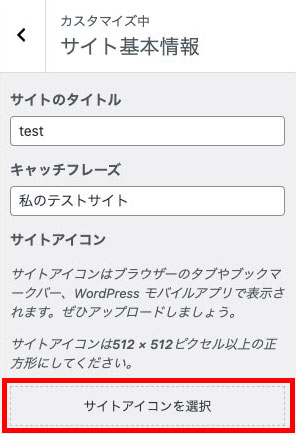
サイト基本情報が開きますので「サイトアイコンを選択」を選択します。

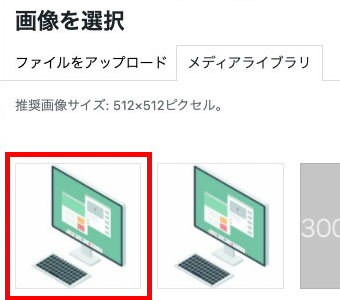
メディアアップローダーが開きますので、サイトアイコンに設定したい画像をアップロードして選択します。
- サイトアイコンの推奨サイズ512×512のサイズで画像を準備してアップロードしてください。
- 透過PNGなどの画像を準備するとブラウザで綺麗に表示されます。
- お使いのWordPressテーマでは「サイトアイコンを選択」が表示されない場合もあります。

メディアアップローダーで選択した画像が表示されています。

画像の選択までできたら、画面上の「公開」ボタンを押します。
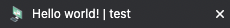
ブラウザをリロードしてタブを確認してみると、以下のように表示されていたら、サイトアイコンの設定が完了です。

今回のサイトアイコンについては、WordPressの初期設定のままかも!?という方は、オリジナルの画像やロゴ(アイコン)などに変更しておきましょう。少しの手間ですが、自分らしいホームページの演出になります。
以上ですが、WordPressのサイトアイコン(ファビコン)の変更方法について記載致しました。


コメント