WordPressでオリジナルテーマを作成しようと思った際、WordPress公式のテーマを参考にする人も多いのではないでしょうか。
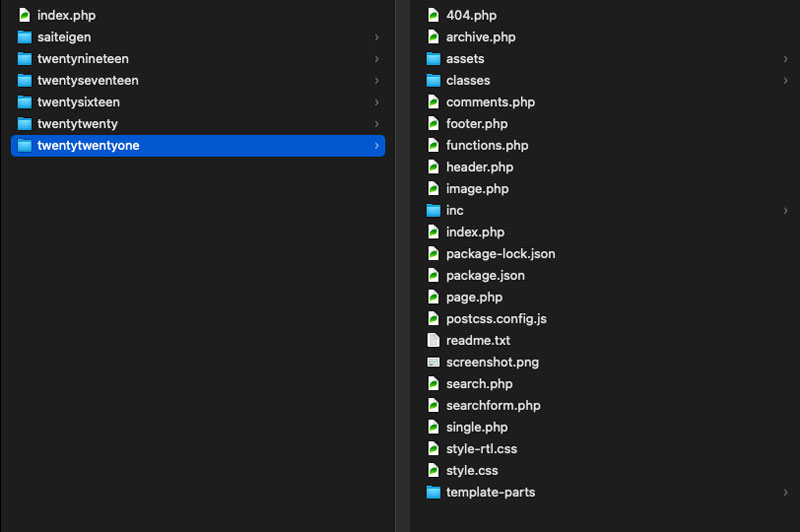
例えば WordPress公式のテーマ twentytwentyone を見てみますと以下のようなファイル構成となっています。

WordPressのオリジナルテーマを作るにはこれだけのファイルを準備しなければならないのか!と思う方もいらっしゃると思いますが、実はそうではないのです。
そこで本題のWordPressテーマに必要なファイルを紹介しますが、今回の記事のテーマは「最低限必要なファイル」についてです。
最低限のファイルではWordPressの機能を使いこなすことは難しいと思いますので、少ないファイルでテーマを使いたい、という方には不向きな記事となっておりますことご了承ください。
本当に必要なファイルは何なのか?と自分も含めて新たな発見もありましたので記事に残しております。
本当に必要なファイルは2つだけ!
WordPressテーマを認識するために必要なファイルは
- style.css
- index.php
この2つのファイルとなります。
私は最初、style.cssとfunction.phpとindex.phpの3つと思っていたのですが、実際はfunction.phpがなくても認識します。
style.cssの記述例
@charset "UTF-8";
/*
Theme Name: 最低限必要なテーマ
Theme URI:
Author: the ICT Yorozu
Author URI: https://ict-yorozu.com/
Description: WordPressテーマに最低限必要なファイルのみを構成したテーマ
Requires at least: 5.7.2
Requires PHP: 5.2.4
Version: 2.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: saiteigen
*/
index.phpについては今回は空のファイルとしました。
index.phpが空のファイルですと、WordPressにてページを表示した場合には真っ白の画面となってしまいますが、テーマを認識するためにはindex.phpファイルが必要となります。
上記のcss内容を記述したstyle.cssとindex.phpを配置したフォルダ(ディレクトリ)をテーマファイル設置場所(/wp-content/themes/)にアップロードすると、以下の通り「最低限必要なテーマ」を認識し、有効化する事が可能です。

この最低限のファイルを基に、
- 404.php(NotFoundページ)
- archive.php(アーカイブページ)
- comments.php(コメント)
- footer.php(フッター)
- functions.php(WordPress機能実装)
- header.php(ヘッダー)
- page.php(固定ページ)
- search.php(検索画面)
- single.php(投稿ページ)
これらのファイルを追加することで、ページ共通のヘッダーやフッターの定義、投稿(コメント箇所)・固定・カテゴリー・検索・404エラーページ等が彩られていくわけです。
最初からWordPress公式のテーマの全てのファイルをコピペするとテーマ作成の道のりが遠く感じてしまいますので、一つずつテーマに必要な内容は何かを確認しながら、小さく作って大きく仕上げていく、という方法もいいのかもしれません。
今回記事を書くにあたって、最低限必要なファイルを改めて認識することができました。
テーマ作成に興味のある方は、Wordpress公式のドキュメントサイトをご覧ください。
・テーマの作成 – WordPress Codex 日本語版
https://wpdocs.osdn.jp/%E3%83%86%E3%83%BC%E3%83%9E%E3%81%AE%E4%BD%9C%E6%88%90


コメント