紙媒体で時々見かける画像にテキストが回り込んだデザイン。余白に無駄がなくオシャレに見えます。

このような画像にテキストが回り込んだデザインは画像で作る必要はなく、CSSのみで実装が可能です。
CSSプロパティ shape-outside + float を組み合わせることで実現可能です。
ソースコード
HTML
<div class="shape_outside_circle_left">
<img src="画像URL" width="300" height="300">
<p>サンプル文...</p>
<p>サンプル文...</p>
<p>サンプル文...</p>
</div>CSS
.shape_outside_circle_left::after {
content: '';
display: block;
clear: both;
}
.shape_outside_circle_left img {
float: left;
shape-outside: circle();
margin: 15px;
}ソースコードの実行例
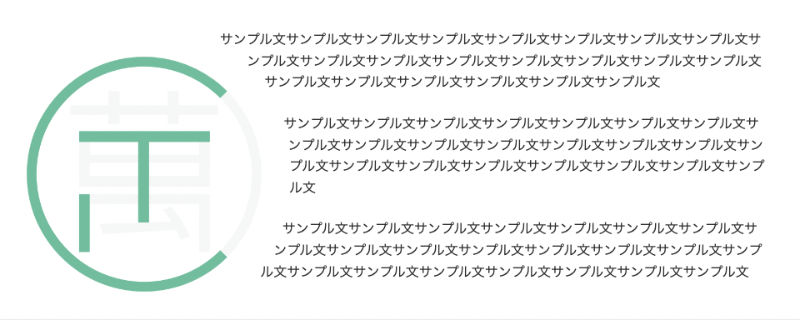
上記のソースコードのように、shape-outside: circle() と float: left を画像に適用すると以下の通りの結果となります。
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
文字の読みやすさを考慮すると、画像は右に(float: right;)、文章は左に配置するパターンのほうがよいかもしれません。
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文サンプル文
CSSのブラウザ対応状況を確認することができる Can I Use でshape-outsideプロパティを確認してみるとIEは対応していませんが、最新のブラウザの大半ではshape-outsideプロパティをサポートしているように見受けました。
CSS property: shape-outside
https://caniuse.com/?search=shape-outside
左右に配置するレイアウトはflexboxやgridプロパティが主流に変わりましたが、floatプロパティがこのような形で再度注目されるのもWebデザインのテクニックとして面白い事案だと個人的に思います。
shape-outside + floatプロパティととても簡単なソースコードでデザインの幅が広がりますので、使い所を考えて導入してみるのも良さそうですね。

