今回のお問い合わせはコーヒー店の店主さん。
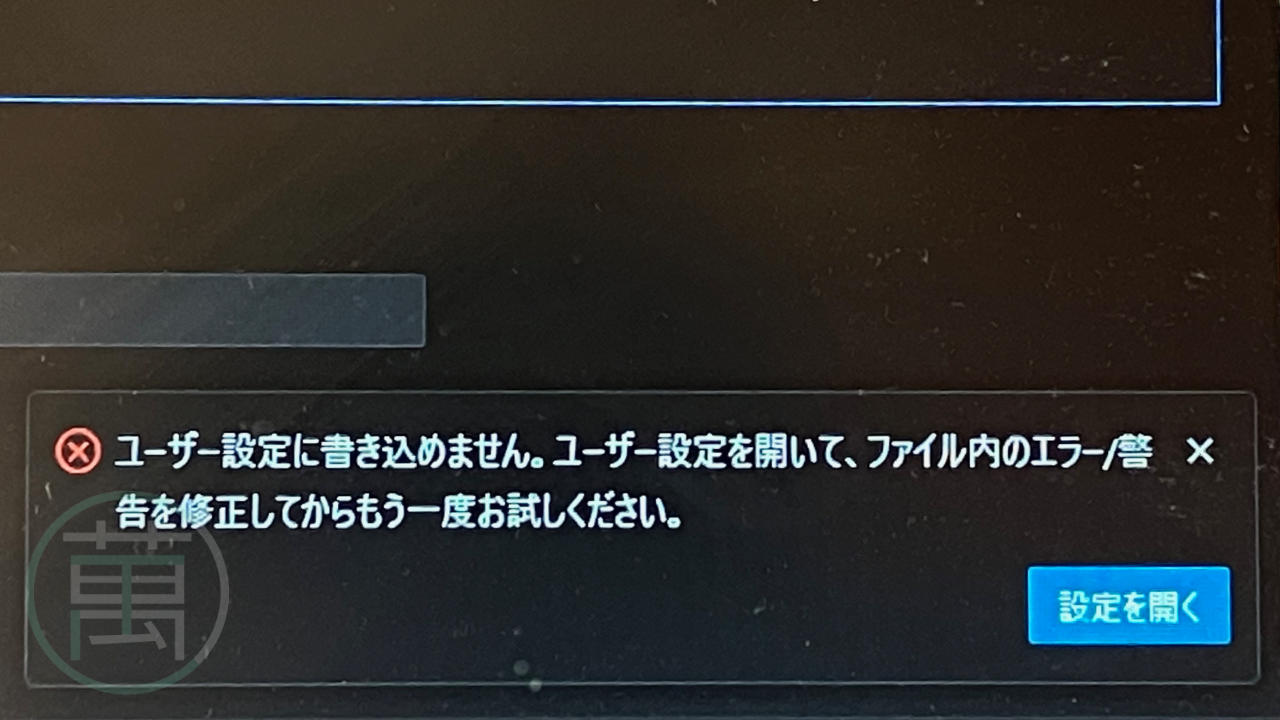
ホームページの編集を自分でもできる方ですが、エディターとして使用している VS Code の編集画面の字が小さく、大きくしようとしたところ settings.json のエラーが出たとのこと。
VS Code の文字(フォント)サイズは設定から変更ができますが、変更しようと数字を入力しても settings.json のエラーが出るのは、設定でなにか間違ってしまったのか、設定時に不要なファイルができてしまったかなど、いろいろ原因は考えられます。
エラー画面の表示通り「設定を開く」をクリックし、不要なコードを消す、抜けている閉じタグを入れるなど、まずは settings.json のエラーを消します。
次に再度、設定画面から VS Code のフォントサイズを変更します。
VS Code 画面にある歯車マーク → 「設定」をクリックすると、ユーザー設定画面が開きます。
「設定の検索」窓部分に「font size」と入力し、「Editor:Font Size」の部分でフォントサイズを変更します。
※ VS Code のバージョンにより画面が異なる場合があります。ファイルメニューから設定を選ぶ場合もあります。
フォントサイズの枠に数字が入っています。その数字は現在のフォントサイズなので、それより大きくしたい場合は大きい数字を、小さくしたい場合は小さい数字を入力します。
今回はフォントサイズが「14」になっていたところを「16」にしてみました。
保存ボタンなどはなく、フォントサイズの数字を上書きしてエラーが出なければOKです。
以上で、VS Code のフォントサイズの変更が完了しました。
VS Code のフォントサイズは自分で見やすいように設定から変更できるので、画面の文字を大きくしたいな、小さくしたいなといった場合には、設定からフォントサイズを変更してみてください。