WordPress ブロックエディタのリファレンスブックに、ブロックエディタに登録されているブロックを削除する方法が記載されていましたので試してみました。
また、フィルターフック allowed_block_types_all にて条件により、使用するブロックを指定する方法も試してみました。
特定のブロックを削除する
ブロックの削除は、アクションフック enqueue_block_editor_assets にて Javascript ファイルを読み込み、 wp.domReady 関数内で unregisterBlockType( ‘ブロック名’ ) を実行すれば削除できます。
まずは PHP 側のソースコード。
// 特定のブロックを削除する
if ( ! function_exists('my_enqueue_block_editor_assets') ) {
function my_enqueue_block_editor_assets() {
wp_enqueue_script(
'unregister-block',
get_stylesheet_directory_uri() . '/unregister-block.js',
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' )
);
}
add_action( 'enqueue_block_editor_assets', 'my_enqueue_block_editor_assets' );
}上記例ですと、テーマファイル内に unregister-block.js を配置する形となります。
続いて Javascript 。
wp.domReady(function () {
wp.blocks.unregisterBlockType('core/verse'); // core/verse (詩ブロック) を削除
});このソースコードを適用すると core/verse (詩ブロック)が削除されます。
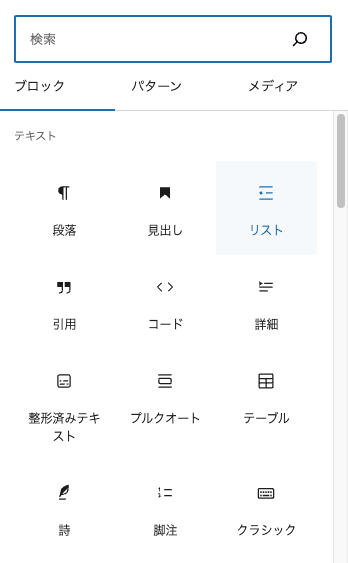
core/verse (詩ブロック)削除前のブロック画面はこちら。

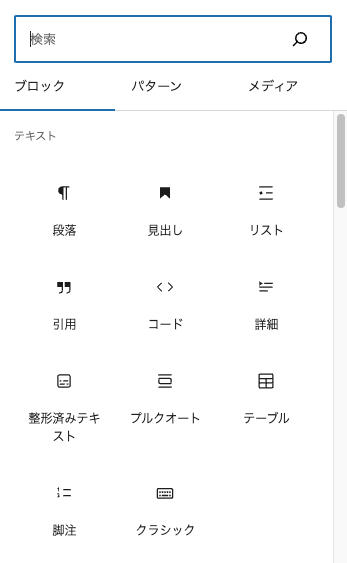
ブロック削除後の画面はこちら。

ブロック検索で「詩」「core/verse」で検索してもブロックが見つかりません。

ブロックの一覧を取得する
wp.domReady 関数内で wp.blocks.getBlockTypes() を実行すると、現在有効となっているコア・テーマ・プラグインのブロックの一覧が取得できます。
wp.domReady(function () {
wp.blocks.getBlockTypes().forEach((block) => {
console.log(block.name);
});
});このコードを実行すると、以下のような感じでコンソールにブロック名が出力されます(ブロック一覧はインストールしているテーマやプラグインなど環境により異なります)。
core/paragraph
core/image
core/heading
core/gallery
core/list
core/list-item
core/quote
core/archives
core/audio
core/button
core/buttons
core/calendar
core/categories
core/code
core/column
core/columns
core/cover
core/details
core/embed
core/file
core/group
core/html
core/latest-comments
core/latest-posts
core/media-text
core/missing
core/more
core/nextpage
core/page-list
core/page-list-item
core/pattern
core/preformatted
core/pullquote
core/block
core/rss
core/search
core/separator
core/shortcode
core/social-link
core/social-links
core/spacer
core/table
core/tag-cloud
core/text-columns
core/verse
core/video
core/footnotes
core/navigation
core/navigation-link
core/navigation-submenu
core/site-logo
core/site-title
core/site-tagline
core/query
core/template-part
core/avatar
core/post-title
core/post-excerpt
core/post-featured-image
core/post-content
core/post-author
core/post-author-name
core/post-date
core/post-terms
core/post-navigation-link
core/post-template
core/query-pagination
core/query-pagination-next
core/query-pagination-numbers
core/query-pagination-previous
core/query-no-results
core/read-more
core/comments
core/comment-author-name
core/comment-content
core/comment-date
core/comment-edit-link
core/comment-reply-link
core/comment-template
core/comments-title
core/comments-pagination
core/comments-pagination-next
core/comments-pagination-numbers
core/comments-pagination-previous
core/post-comments-form
core/home-link
core/loginout
core/term-description
core/query-title
core/post-author-biography
core/freeform
core/legacy-widget
core/widget-group
ブロック名が取得できたら、削除したいブロックを unregisterBlockType( ‘ブロック名’ ) すれば OK 。
コア・テーマ・プラグインブロックを削除すると、サイト全体に影響が出る可能性がありますので、削除する場合は慎重に。
埋め込みブロックの一覧を取得する
wp.domReady 関数内で getBlockVariations(‘core/embed’) を実行すると、埋め込みブロックの一覧が取得できます。
wp.domReady(function () {
wp.blocks.getBlockVariations('core/embed').forEach((block) => {
console.log(block.name);
});
});このコードを実行すると、以下のような感じでコンソールにブロック名が出力されます。
twitter
youtube
facebook
instagram
wordpress
soundcloud
spotify
flickr
vimeo
animoto
cloudup
collegehumor
crowdsignal
dailymotion
imgur
issuu
kickstarter
mixcloud
pocket-casts
reddit
reverbnation
screencast
scribd
slideshare
smugmug
speaker-deck
tiktok
ted
tumblr
videopress
wordpress-tv
amazon-kindle
pinterest
wolfram-cloud
埋め込みブロックを削除する場合は、wp.domReady 関数内で unregisterBlockVariation(‘core/embed’, ‘ブロック名’) を実行します。
以下のサンプルコードは、twitter youtube facebook instagram 以外の埋め込みブロックを削除しています。
wp.domReady(function () {
// wp.blocks.unregisterBlockVariation('core/embed', 'twitter'); // twitterを削除
// wp.blocks.unregisterBlockVariation('core/embed', 'youtube'); // youtubeを削除
// wp.blocks.unregisterBlockVariation('core/embed', 'facebook'); // facebookを削除
// wp.blocks.unregisterBlockVariation('core/embed', 'instagram'); // instagramを削除
// wp.blocks.unregisterBlockVariation('core/embed', 'wordpress'); // wordpressを削除
wp.blocks.unregisterBlockVariation('core/embed', 'soundcloud'); // soundcloudを削除
wp.blocks.unregisterBlockVariation('core/embed', 'spotify'); // spotifyを削除
wp.blocks.unregisterBlockVariation('core/embed', 'flickr'); // flickrを削除
wp.blocks.unregisterBlockVariation('core/embed', 'vimeo'); // vimeoを削除
wp.blocks.unregisterBlockVariation('core/embed', 'animoto'); // animotoを削除
wp.blocks.unregisterBlockVariation('core/embed', 'cloudup'); // cloudupを削除
wp.blocks.unregisterBlockVariation('core/embed', 'collegehumor'); // collegehumorを削除
wp.blocks.unregisterBlockVariation('core/embed', 'crowdsignal'); // crowdsignalを削除
wp.blocks.unregisterBlockVariation('core/embed', 'dailymotion'); // dailymotionを削除
wp.blocks.unregisterBlockVariation('core/embed', 'imgur'); // imgurを削除
wp.blocks.unregisterBlockVariation('core/embed', 'issuu'); // issuuを削除
wp.blocks.unregisterBlockVariation('core/embed', 'kickstarter'); // kickstarterを削除
wp.blocks.unregisterBlockVariation('core/embed', 'mixcloud'); // mixcloudを削除
wp.blocks.unregisterBlockVariation('core/embed', 'pocket-casts'); // pocket-castsを削除
wp.blocks.unregisterBlockVariation('core/embed', 'reddit'); // redditを削除
wp.blocks.unregisterBlockVariation('core/embed', 'reverbnation'); // reverbnationを削除
wp.blocks.unregisterBlockVariation('core/embed', 'screencast'); // screencastを削除
wp.blocks.unregisterBlockVariation('core/embed', 'scribd'); // scribdを削除
wp.blocks.unregisterBlockVariation('core/embed', 'slideshare'); // slideshareを削除
wp.blocks.unregisterBlockVariation('core/embed', 'smugmug'); // smugmugを削除
wp.blocks.unregisterBlockVariation('core/embed', 'speaker-deck'); // speaker-deckを削除
wp.blocks.unregisterBlockVariation('core/embed', 'tiktok'); // tiktokを削除
wp.blocks.unregisterBlockVariation('core/embed', 'ted'); // tedを削除
wp.blocks.unregisterBlockVariation('core/embed', 'tumblr'); // tumblrを削除
wp.blocks.unregisterBlockVariation('core/embed', 'videopress'); // videopressを削除
wp.blocks.unregisterBlockVariation('core/embed', 'wordpress-tv'); // wordpress-tvを削除
wp.blocks.unregisterBlockVariation('core/embed', 'amazon-kindle'); // amazon-kindleを削除
wp.blocks.unregisterBlockVariation('core/embed', 'pinterest'); // pinterestを削除
wp.blocks.unregisterBlockVariation('core/embed', 'wolfram-cloud'); // wolfram-cloudを削除
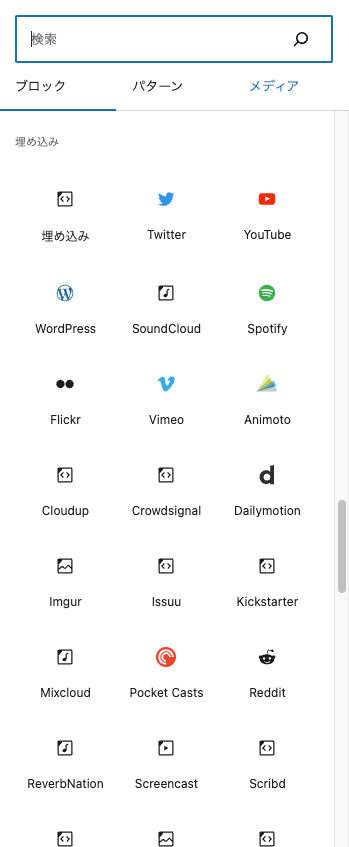
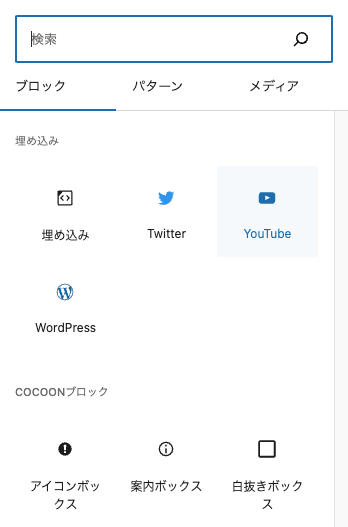
});core/embed 削除前のブロック画面はこちら。

削除後は以下のようになりました。

ブロックエディタで使用するブロックを指定する
フィルターフック allowed_block_types_all を使うと、ユーザー( post_author )、投稿の種類( post_type )など条件によって使用できるブロックを指定することができます。
この方法では enqueue_block_editor_assets にて Javascript ファイルを読み込む必要はなく、PHP 側のみで対処が可能ですが、ブロックを削除するのではなく、使えるブロックを再設定するという感じです。
下記の例では、ユーザー ID 2 の投稿者には core/list core/image core/buttons core/quoteを使用できるように指定し、カスタム投稿 cat の場合は core/paragraph のみ使用できるように指定しています。
// ブロックエディタで使用するブロックを指定する
if ( ! function_exists('wpdocs_allowed_post_type_blocks') ) {
function wpdocs_allowed_post_type_blocks( $allowed_block_types, $editor_context ) {
var_dump($editor_context);
// ユーザーID 2 の場合、core/list core/image core/buttons core/quote を使用可能にする
if ( $editor_context->post->post_author === ‘2’ ) {
return array(
'core/list',
'core/image',
'core/buttons',
'core/quote',
);
}
// カスタム投稿 cat の場合、core/paragraph のみを使用可能にする
if ( $editor_context->post->post_type === ‘cat’ ) {
return array(
'core/paragraph',
);
}
return $allowed_block_types;
}
add_filter( 'allowed_block_types_all', 'wpdocs_allowed_post_type_blocks', 10, 2 );
}あとがき
WordPress にはコアブロックが存在し、WordPress のテーマからもブロックの提供があり、プラグインからもブロックの提供があります。
プラグインを入れれば入れるほど、ブロックの数は増え続けるのではないかと気になります。
ブロックはノーコードで便利なような気もしますが、気がつけば似たようなブロックがやたら存在してブロック地獄となり、どのブロックを使ってたっけ?と作業に迷いが生じそうです。
そう言ったニーズのためにブロックを管理するためのプラグインが出ていたりもしますが、そのためだけにわざわざプラグインを入れたくない・・・という人も中にはいらっしゃると思います。
私もなんでもプラグインを入れたくない人ですが、そうなるとこういう仕組みを一つずつ理解していき、コードを実際に試すといった作業が必要です。
それが楽しいようにも思います。
今回まとめた情報は、増え続けるブロックをどう管理するかのひとつの手段として参考となるかもしれませんし、ブロックが増えすぎて困っている!作業が捗らない!と言った場合にも多少なり役に立つかもしれません。
以下、参考情報に公式サイトの情報も記載していますので、合わせてご確認ください。
参考情報
- Block Filters – Block Editor Handbook | Developer.WordPress.org
└ Removing Blocks - allowed_block_types_all – Hook | Developer.WordPress.org


