Coconn バージョン 2.8.4 から追加された「タイトルからアイキャッチを生成する機能」を早速試してみました。
基本の使い方は Cocoon 公式サイトで案内されているので割愛します。
タイトルからアイキャッチを生成する機能の初期値は、以下の通りに設定されています。
- 背景色:白(#ffffff)
- テキスト色:ダークグレー(#333333)
- ボーダー色:淡い青(#a2d7dd)
この3つの設定は、フィルターフックにて変更可能です。
- featured_image_background_color_code で背景色を上書き
- featured_image_text_color_code でテキスト色を上書き
- featured_image_border_color_code でボーダー色を上書き
以下、公式サイトからソースコードをそのまま掲載します。
add_filter('featured_image_background_color_code', function($color) {
// 背景色を暗色グレーに変更
return '#1a1a1a';
});
add_filter('featured_image_text_color_code', function($color) {
// テキスト色を明るいグレーに変更
return '#e0e0e0';
});
add_filter('featured_image_border_color_code', function($color) {
// ボーダー色を明るめのダークレッドに変更
return '#8b0000';
});今回、私が試したことは、カテゴリー毎にボーダー色を変更できないか、ということです。
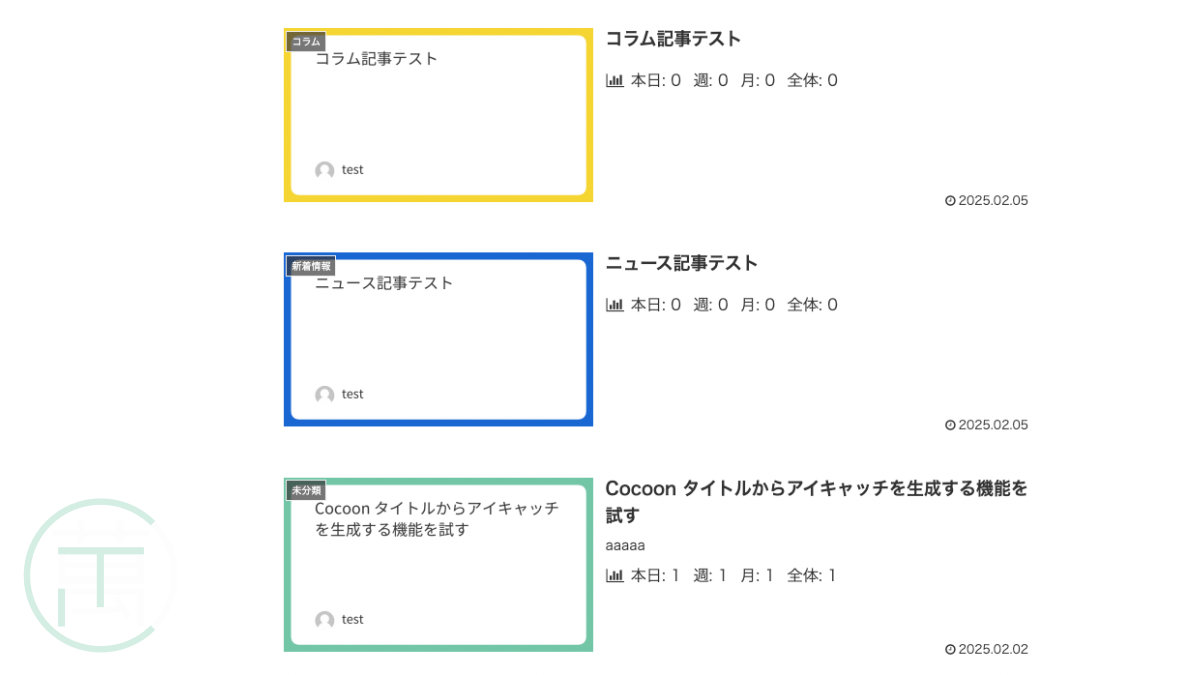
実際に試してみたところ、カテゴリー毎にボーダー色を変更できました。
以下のソースコードでは、カテゴリースラッグ「news」の場合はボーダー色を青(#1967d2)に、カテゴリースラッグ「column」の場合はボーダー色を黄色(#f5d532)に、それ以外の場合はボーダー色を青緑(#72C6A6)に設定しています。
add_filter('featured_image_border_color_code', function($color) {
if ( in_category('news') ) {
return '#1967d2';
} elseif ( in_category('column') ) {
return '#f5d532';
} else {
return '#72C6A6';
}
});コードを functions.php に書いてアップロード、その後、アイキャッチを生成してみると希望した通りの結果となりました。
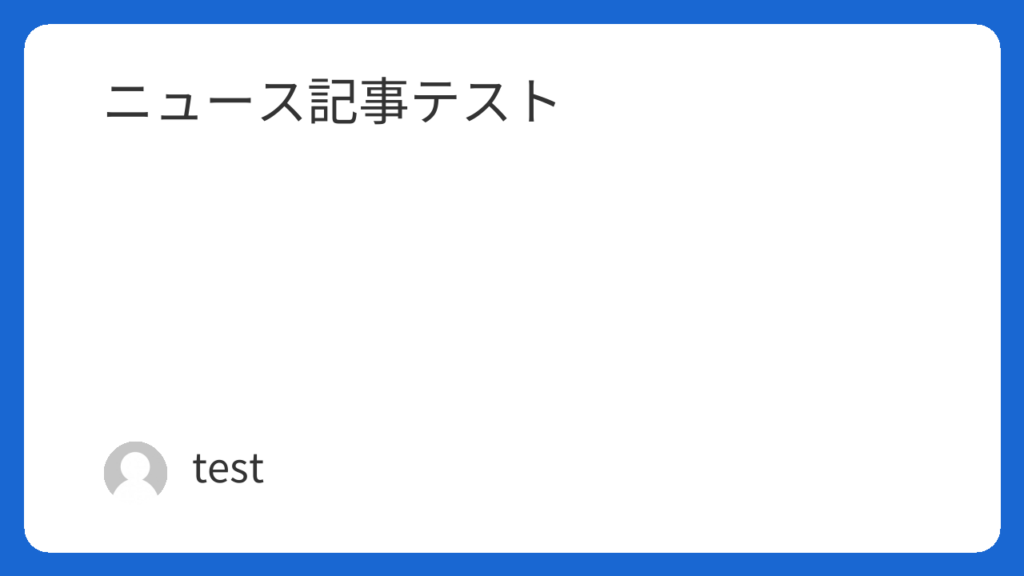
↓ カテゴリースラッグ「news」の記事でアイキャッチを生成した例

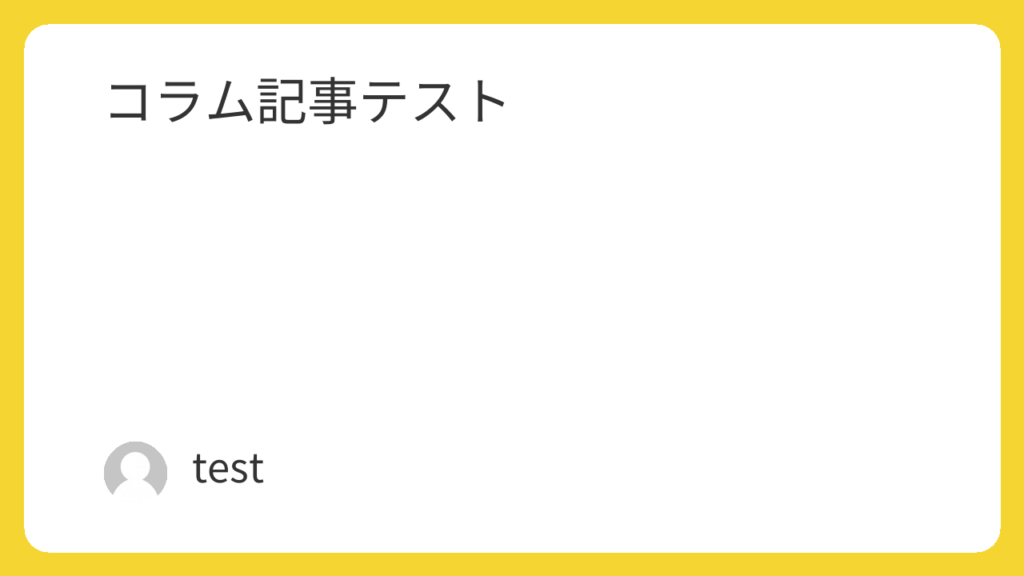
↓ カテゴリースラッグ「column」の記事でアイキャッチを生成した例

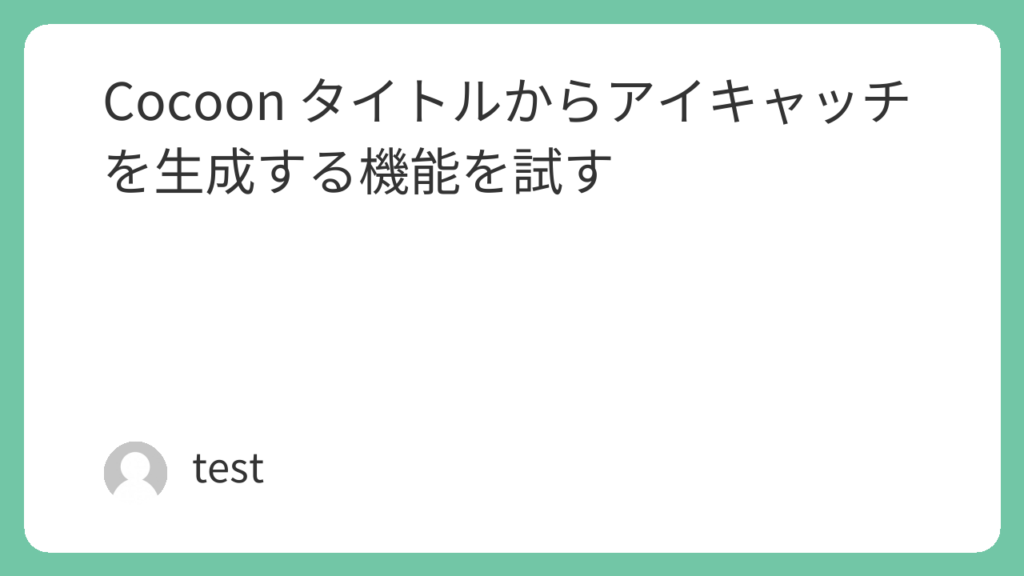
↓ それ以外のカテゴリーでアイキャッチを生成した例

さきほどのコードでは featured_image_border_color_code のみ記載しましたが、featured_image_background_color_code や featured_image_text_color_code も同様に設定可能でした。
背景、テキスト、ボーダー色の組み合わせで、色々な見た目に設定できるかと思います。
タイトルからアイキャッチを生成する機能は、現状ベータ版ということですので、これから機能が追加されたり、改善されたりすることも想定されます。
今後のバージョンアップで上記コードは意味がなくなるかもしれませんが、試したこととして記事に残しておきます。
参考情報
Cocoon
Developer.WordPress.org