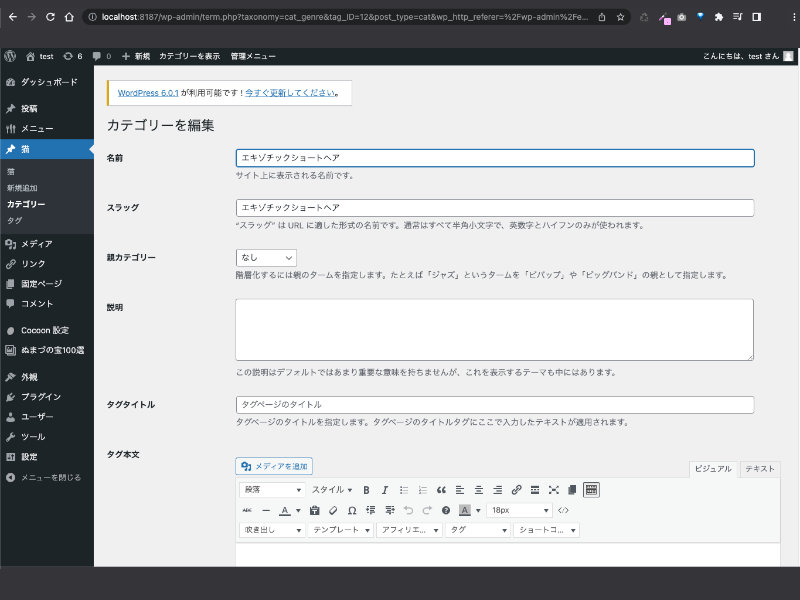
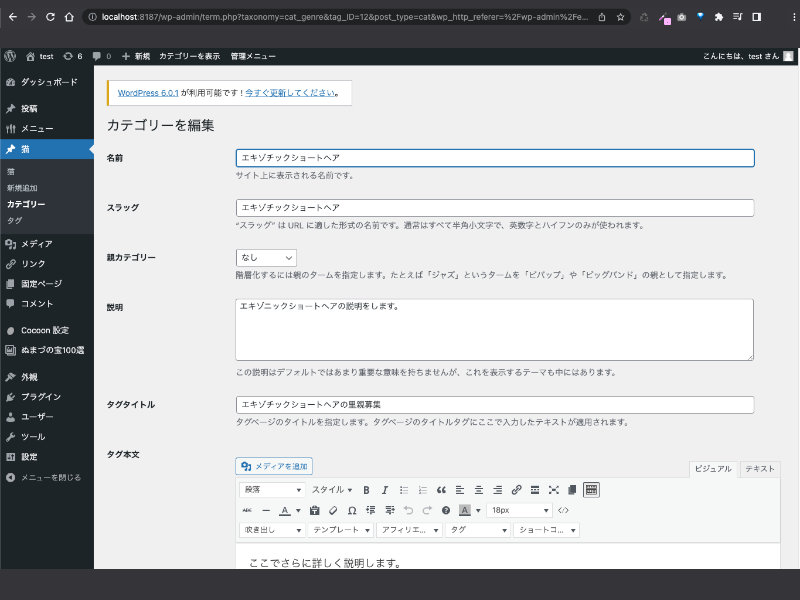
WordPress テーマ Cocoonを利用している場合、カテゴリー編集画面では「名前・スラッグ・親カテゴリー・説明」に加え、「タグタイトル・タグ本文・アイキャッチ・メタディスクリプション・メタキーワード・noindex」の編集項目が追加されてページをリッチに編集できます。
通常の投稿のみで運用されている場合には特に問題はありませんが、Cocoonにカスタム投稿・カスタムタクソノミー(カテゴリー)を導入している場合で、Cocoon2.4.5から2.4.6以降へアップデートすると「タグタイトル・タグ本文・アイキャッチ・メタディスクリプション・メタキーワード・noindex」の編集項目が消える場合があることがわかりました。

カテゴリのリッチな編集画面はとても便利ですので消えてしまうのは困ってしまいました。原因の調査と解決策がわかりましたので情報共有します。
カスタムタクソノミー(カテゴリー)の編集画面からカスタムフィールドが消えた原因
Cocoon公式サイトで、Cocoon v2.4.5からの変更点を案内しているページがあります。
参考:Cocoon 2.4.6公開。主に不具合修正。 | Cocoon
このページで確認できる変更点の中で、edit_tag_form_fieldsフックをpost_tag_edit_form_fieldsフックに変更していることが挙げられています。
Cocoonの2.4.5までのバージョンでは、edit_tag_form_fieldsフックを利用されていましたが、Cocoon 2.4.5から2.4.6へアップデートを行うと、edit_tag_form_fieldsフックをpost_tag_edit_form_fieldsフックに変更されます。
edit_tag_form_fieldsフックはWordPress公式のコードリファレンスに記載があるように非推奨のフックです。
その代替のフックとして{$taxonomy}_edit_form_fieldsが用意されていましたので、post_tag_edit_form_fieldsのフックへと改修されました。
非推奨のタグを使い続けることは推奨されませんので、Cocoon本体がWordPressの最新バージョンにも適合するようにアップデートを行ってくれていることが同時にわかります。
この変更により、post_tagというタグ(タクソノミー)にのみタグが拡張される仕様(カスタムフィールドが追加される仕様)に変更となっています。
とは言え、この変更が原因でカスタムタクソノミーから「タグタイトル・タグ本文・アイキャッチ・メタディスクリプション・メタキーワード・noindex」の編集項目が消えてしまっては困ってしまいます。
{$taxonomy}_edit_form_fieldsフックをpost_tag_edit_form_fieldsとして使うことでpost_tagのタグを拡張することがわかりますので、カスタムタクソノミーも同じように拡張してあげると解決するのではないかとわかります。
参考:Hook | WordPress Developer Resources
edit_tag_form_fields
{$taxonomy}_edit_form_fields
カスタムタクソノミー(カテゴリー)の編集画面からカスタムフィールドを表示(改善)する方法(ソースコード)
Cocoonテーマファイルからpost_tag_edit_form_fieldsが記述されている箇所を探すと、lib > content-tag.phpに記述されていることがわかります。
content-tag.phpの中に以下の関数があります。
//拡張タグ編集フォーム
add_action ( 'post_tag_edit_form_fields', 'extra_tag_fields');この部分でタグ(タクソノミー)を拡張しているようですので、add_action ( ‘post_tag_edit_form_fields’, ‘extra_tag_fields’) と同じように、カスタムタクソノミーに対しても同様の関数を作成してみます。
以下のカスタム投稿とカスタムタクソノミーを例にソースコードを紹介します(ソースコードを記述する箇所はcocoon-child-master > functions.phpとなります)。
- カスタム投稿:cat
- カスタムタクソノミー:cat_genre
カスタムタクソノミーが cat_genreですので cat_genre_edit_form_fieldsフックを利用することになります。
※フック名は対象のカスタムタクソノミーに置き換えてください。
//拡張タグ編集フォーム
add_action ( ‘cat_genre_edit_form_fields', 'extra_cat_genre_tag_fields');
if ( !function_exists( 'extra_cat_genre_tag_fields' ) ):
function extra_cat_genre_tag_fields( $tag ) {
$tag_id = $tag->term_id;
//$tag_meta = get_the_tag_meta($tag_id);
?>
<tr class="form-field term-title-wrap">
<th><label for="title"><?php _e( 'タグタイトル', THEME_NAME ) ?></label></th>
<td>
<?php
$the_tag_title = get_the_tag_title($tag_id, false);
?>
<input type="text" name="the_tag_title" id="title" size="25" value="<?php echo esc_attr($the_tag_title) ?>" placeholder="<?php _e( 'タグページのタイトル', THEME_NAME ) ?>" />
<p class="description"><?php _e( 'タグページのタイトルを指定します。タグページのタイトルタグにここで入力したテキストが適用されます。', THEME_NAME ) ?></p>
</td>
</tr>
<tr class="form-field term-content-wrap">
<th><label for="content"><?php _e( 'タグ本文', THEME_NAME ) ?></label></th>
<td><?php
$the_tag_content = get_the_tag_content($tag_id, true);
generate_visuel_editor_tag('the_tag_content', $the_tag_content, 'content');
?>
<p class="description"><?php _e( 'タグページで表示されるメインコンテンツを入力してください。', THEME_NAME ) ?></p>
</td>
</tr>
<tr class="form-field term-eye-catch-wrap">
<th><label for="eye_catch"><?php _e( 'アイキャッチ', THEME_NAME ) ?></label></th>
<td><?php
$the_tag_eye_catch_url = get_the_tag_eye_catch_url($tag_id);
generate_upload_image_tag('the_tag_eye_catch_url', $the_tag_eye_catch_url, 'eye_catch');
?>
<p class="description"><?php _e( 'タイトル下に表示されるアイキャッチ画像を選択してください。', THEME_NAME ) ?></p>
</td>
</tr>
<tr class="form-field term-meta-description-wrap">
<th><label for="description"><?php _e( 'メタディスクリプション', THEME_NAME ) ?></label></th>
<td>
<?php
$the_tag_meta_description = get_the_tag_meta_description($tag_id);
generate_textarea_tag('the_tag_meta_description', $the_tag_meta_description, __( 'タグページの説明文を入力してください', THEME_NAME ), 3) ;
?>
<p class="description"><?php _e( 'タグページの説明を入力します。ここに入力したテキストはメタディスクリプションタグとして利用されます。', THEME_NAME ) ?></p>
</td>
</tr>
<tr class="form-field term-meta-keywords-wrap">
<th><label for="keywords"><?php _e( 'メタキーワード', THEME_NAME ) ?></label></th>
<td>
<?php
$the_tag_meta_keywords = get_the_tag_meta_keywords($tag_id);
?>
<input type="text" name="the_tag_meta_keywords" id="keywords" size="25" value="<?php echo esc_attr($the_tag_meta_keywords) ?>" placeholder="<?php _e( 'キーワード1,キーワード2,キーワード3', THEME_NAME ) ?>" />
<p class="description"><?php _e( 'タグページのメタキーワードをカンマ区切りで入力してください。※現在はあまり意味のない設定となっています。', THEME_NAME ) ?></p>
</td>
</tr>
<tr class="form-field term-noindex-wrap">
<th><label for="noindex"><?php _e( 'noindex', THEME_NAME ) ?></label></th>
<td>
<?php
$the_tag_noindex = get_the_tag_noindex($tag_id);
// _v($tag_id);
//noindex
generate_checkbox_tag('the_tag_noindex' , $the_tag_noindex, __( 'インデックスしない(noindex)', THEME_NAME ));
generate_howto_tag(__( 'このページが検索エンジンにインデックスされないようにメタタグを設定します。', THEME_NAME ).__( 'Cocoon設定の「SEO」タブにあるカテゴリーのnoindex設定が優先されます。', THEME_NAME ), 'the_tag_noindex');
?>
</td>
</tr>
<?php
}
endif;このソースコードを適用すると、「タグタイトル・タグ本文・アイキャッチ・メタディスクリプション・メタキーワード・noindex」の編集項目が表示されました。

また、保存処理も正常に動作することを確認しました。

WordPressテーマ Cocoon 2.4.5以前からカスタム投稿・カスタムタクソノミーを利用、Cocoon 2.4.6以降にアップデート後「タグタイトル・タグ本文・アイキャッチ・メタディスクリプション・メタキーワード・noindex」が消えた場合の対処方法について記載しました。
同じような困りごとに直面されている方に参考となりましたら幸いです。
Cocoon本体の修正プログラムが配布される
本記事をご覧いただいた方が、Cocoonのフォーラムに書き込み(カスタム投稿からカスタムフィールドが消えた | Cocoonテーマに関する質問 | Cocoon フォーラム)をしてくださっていたのを拝見しました。
そのやりとりを確認しますと、Cocoonの本体に修正アップデートを行なっていただくように対応がなされていました。
この修正は次回のCocoonのアップデートに含まれる可能性がありますが、2022年7月23日時点では開発バージョンでの修正となりますので、本件でお困りの方はCocoonの必要ファイルを上書きするなどで対応される事をおすすめします。
gitHubへの該当のコミットは以下となります。
https://github.com/yhira/cocoon/commit/b1b1b0afc7b6130dca93c1048d18667889a1a01d#diff-e61cb4e6d0fc2953f44bce13e13e69d0da80b5cdd96bd8b789a5f04501758204
修正前のソースコード
add_action ( 'post_tag_edit_form_fields', 'extra_tag_fields');修正後のソースコード
$taxonomy = isset($_GET['taxonomy']) ? wp_unslash($_GET['taxonomy']) : 'post_tag';
add_action ( $taxonomy.'_edit_form_fields', 'extra_tag_fields');シンプルかつ汎用的なソースコードに改修されています。
Cocoon カスタム投稿のカスタムタクソノミー(カテゴリー)からカスタムフィールドが消えた問題についてはCocoon(開発中)の最新バージョンにアップデートで対処は可能となりました。また、Cocoonの時期バージョンで本修正が組み込まれた場合、改善する可能性が高くなりました。
引き続き、Cocoonのバージョンアップをチェックしていきましょう。
Cocoon 2.4.8に不具合修正が含まれました
Cocoon 2.4.8のアップデート情報が公開され、本記事に記載の不具合(カスタムタクソノミーのタームでカスタムフィールドの設定ができなくなっていたのを修正)について対応されました。
本記事の不具合情報は、2.4.6〜2.4.7系で発生する不具合ですので2.4.8にバージョンアップする事で不具合は改善されます。
Cocoon 2.4.8公開。FAQブロックにアコーディオンスタイル追加など。 | Cocoon
ICTよろず相談所ではWordPressの修正・機能追加をはじめ、WordPressに関するお困りごとへの対応を承っております。WordPressに関するご相談はお問い合わせからご連絡ください。

